Modernizing Your Application: Where to Begin

Upgrading a legacy application can seem daunting. This series will guide you through the process, highlighting strategies for a smooth transition without disrupting your current operations.
You appear to be offline, some content may be unavailable.

Upgrading a legacy application can seem daunting. This series will guide you through the process, highlighting strategies for a smooth transition without disrupting your current operations.

Minimizing the readability impact of a typographic brand requirement.

Testing HTML Light DOM web components wasn't so scary after all. Some testing notes and patterns from a recent project.

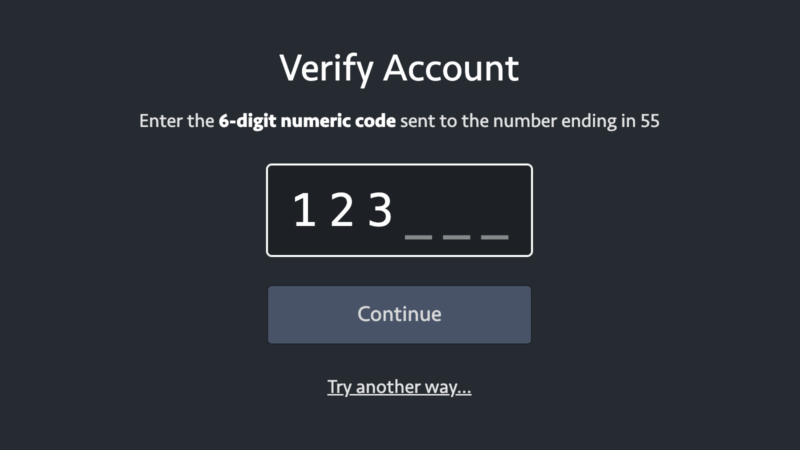
Fully functional OTP entry may be easier than you think.

I had a blast chatting with Chris and Dave on my personal favorite podcast about building websites.

"I think someone made one of my tweets into a meme coin." She said, "I'm not sure I know what those words mean." I replied, "I'm not sure I do either."

Our dog headbutted me, gave me a concussion and a new appreciation of accessibility features.

Google recently told developers that Android Instant Apps will be removed at the end of the year due to their low adoption. iOS App Clips, which provide similar functionality, should meet a similar fate.

The satisfaction of rescuing experiences from daunting constraints.

If you’re a designer who’d like to give in-browser mockups a try in your own work, this could be your starting point.

Let’s make a more useful utility class without giving up any versatility.