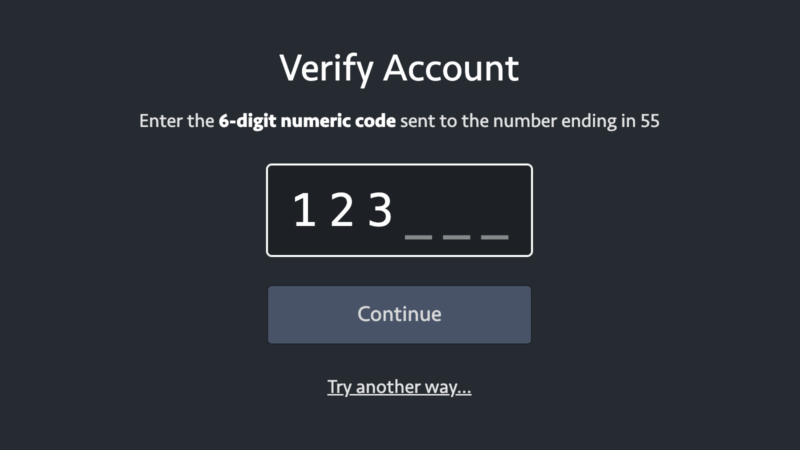
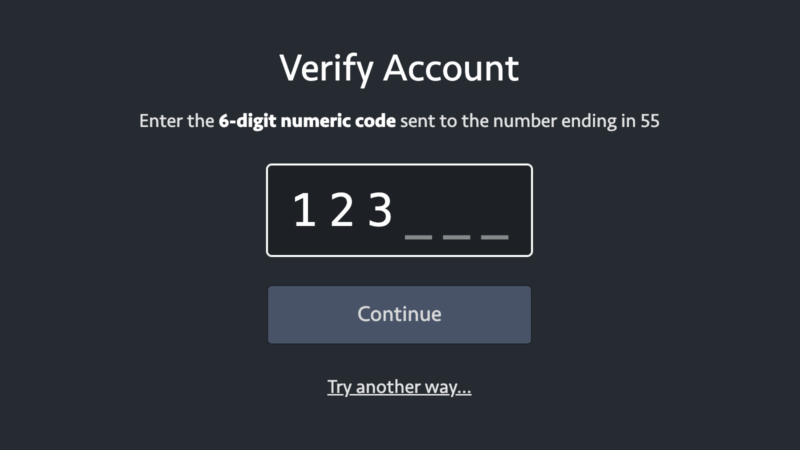
Simple One-Time Passcode Inputs

Fully functional OTP entry may be easier than you think.
You appear to be offline, some content may be unavailable.

Fully functional OTP entry may be easier than you think.

Why do two different hosting providers claim to automatically convert images to WebP, but we never see any?

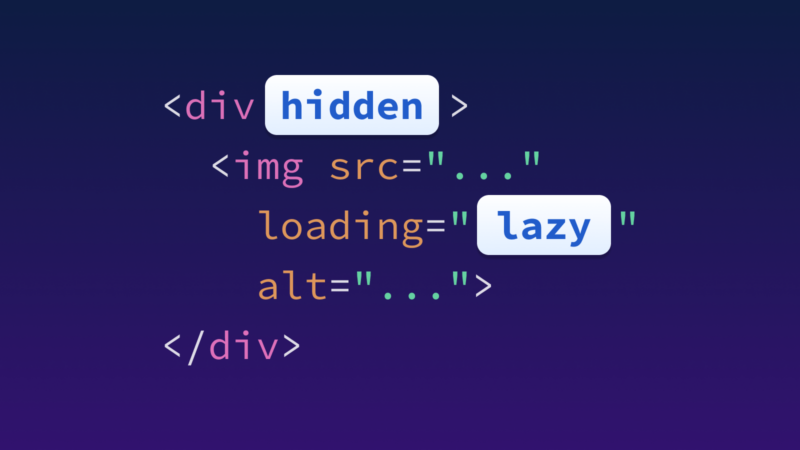
A few years ago, browsers implemented a standard way of lazy loading images. The standard was a huge boon because it was straightforward to use and less code than JavaScript solutions. Unfortunately, when it was…

Everyone loves animated GIFs, right? Not if you have finite bandwidth, a shaky network connection or motion sensitivity! But fear not… modern browsers make it easier than ever to level up our GIF game!

In this episode of Fourcast, Jason Grigsby sits down with Tammy Everts, a recognized expert in web performance and user experience. They break down Google’s recent change from First Input Delay (FID) to Interaction to Next Paint (INP) in non-technical terms, and talk about what the change means for website owners and their businesses.

ImageEngine may be the easiest way to implement responsive images and is worth considering when you’re looking for a solution that will get you 80% of the way to optimization with minimal effort. They have a new free developer tier you should try out.

How do you embed 3D models in web pages? How do you do so without slowing down your site? We’ll review the file formats, 3D model viewers, user experience, optimizations, and proposed future web standards.

We’re nearing the time of year when many retailers enter a website code freeze for the holiday season. Here are five low-risk improvements you might be able to squeeze in before your code freeze arrives

I see a recurring performance problem on many ecommerce sites—the most important images on the page are being lazy loaded when they shouldn't be. You’re better off not implementing lazy loading at all than implementing it incorrectly.

We’ve all encountered slow websites, sometimes forcing us to abandon our carts to head for speedier competitors. But knowing exactly what’s slowing down your own site and how to fix it can feel like searching…