Cowardly Defaults and Courageous Overrides with Modern CSS

Let’s make a more useful utility class without giving up any versatility.
You appear to be offline, some content may be unavailable.

Let’s make a more useful utility class without giving up any versatility.

A simple trick for styling cards with breakout elements.

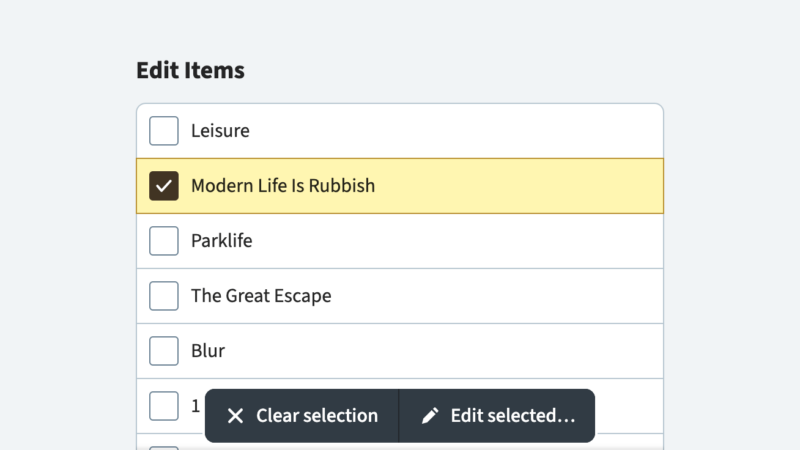
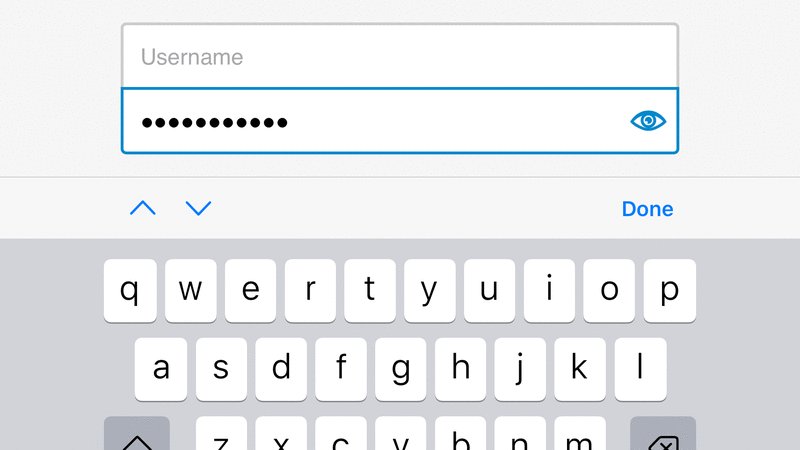
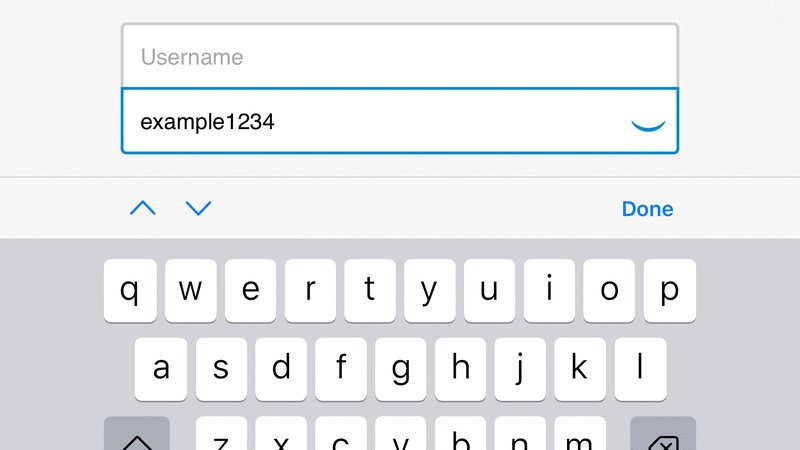
This common UI pattern demands a lot less JavaScript than it used to.

Do new CSS properties make justified text with automatic hyphenation more viable?

Everyone loves animated GIFs, right? Not if you have finite bandwidth, a shaky network connection or motion sensitivity! But fear not… modern browsers make it easier than ever to level up our GIF game!

Let's build a website and generate a PDF from the contents using basic CSS and a PDF generation API.

Cloud Four’s creative director shares his hopes and dreams for the future of CSS.

I set out to learn a bit about how CSS nesting works, especially the new & selector, and I ended up on a deep dive into the :is() selector and its siblings.

CSS nesting is great, but should be used with caution. As a rule, if a selector will work without being nested, don't nest it. However, there are certain situations where nesting can make things easier to understand.

A look back at one of my first (and most popular) open source projects.