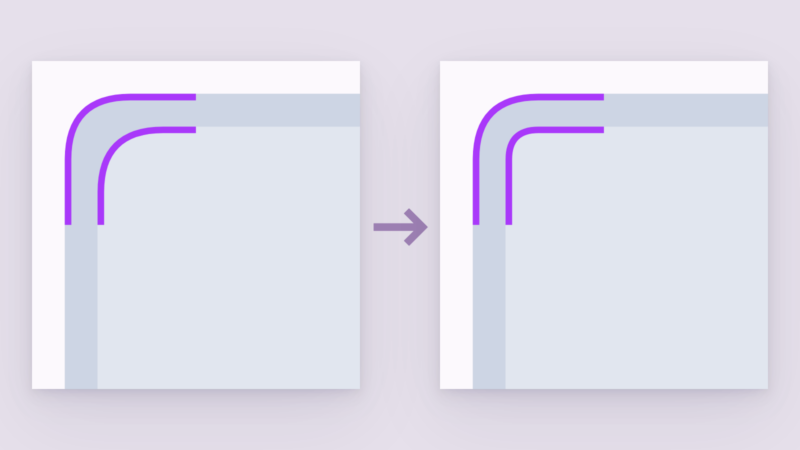
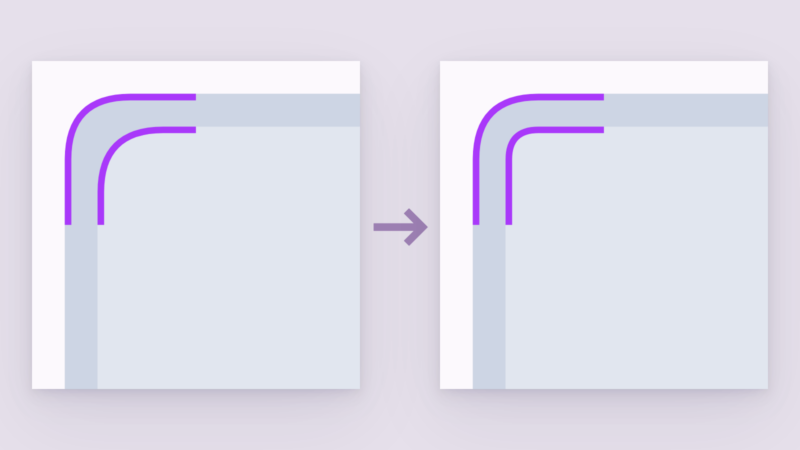
The Math Behind Nesting Rounded Corners

I was recently designing an interface with a lot of rounded corners. But, when I nested rounded corners it looked off somehow...
You appear to be offline, some content may be unavailable.

I was recently designing an interface with a lot of rounded corners. But, when I nested rounded corners it looked off somehow...

How to create a complex but highly customizable background gradient that can be modified easily using CSS custom properties.

I knew CSS blend modes could create some cool effects, but even so, a CodePen I saw recently left me shocked at what they’re capable of.

For a recent project, we needed to take a small web application and embed it inside a client’s existing site. Typically, this means inheriting the site’s styles. However, in this case, the client wanted this…
A friend recently shared his frustration with CSS development. I responded to him with a high-level overview of the current state of CSS. If you’re feeling a bit out of touch with modern CSS development, I hope this helps. You’d be surprised how much you can do with vanilla CSS nowadays!

Turning simple shapes into complex illustrations using some SVG magic.

Using JavaScript, SVGs, and CSS to procedurally generate unique solar systems.

By leveraging native browser controls, we can make accessible and high-performing components with just a dash of JavaScript.

You may have heard that you should be “linting” your code. What does that mean? Why would you want to do it?

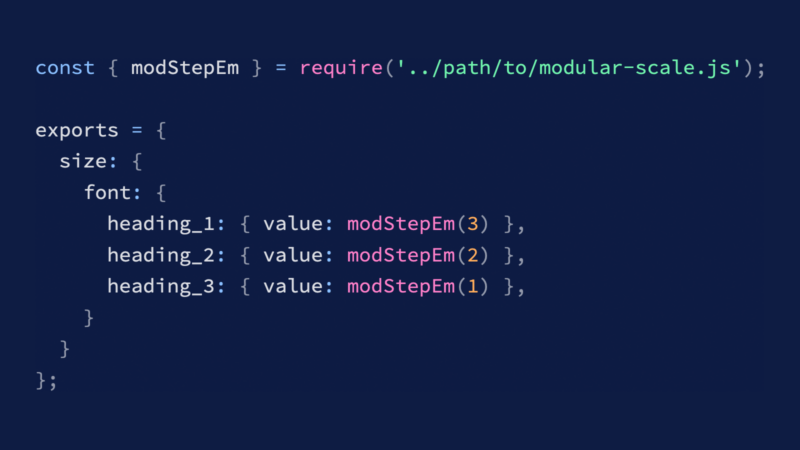
CSS preprocessors like Sass, Less and PostCSS extend the syntax of our stylesheets with extra functionality that can make development a lot more convenient. Let’s say your project includes a modular…