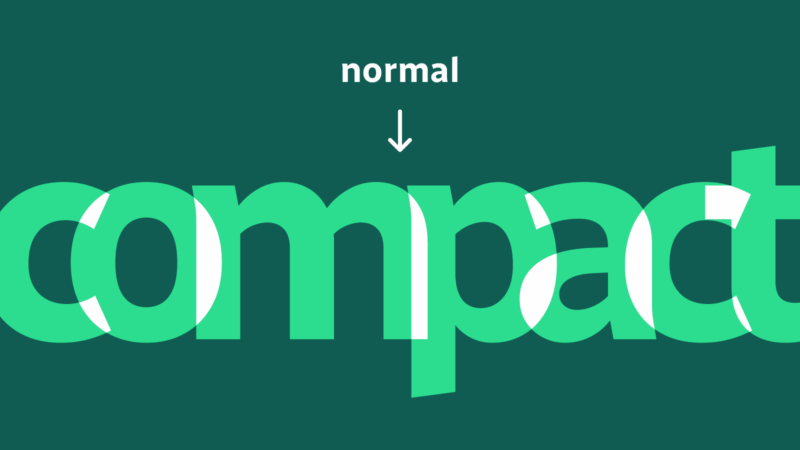
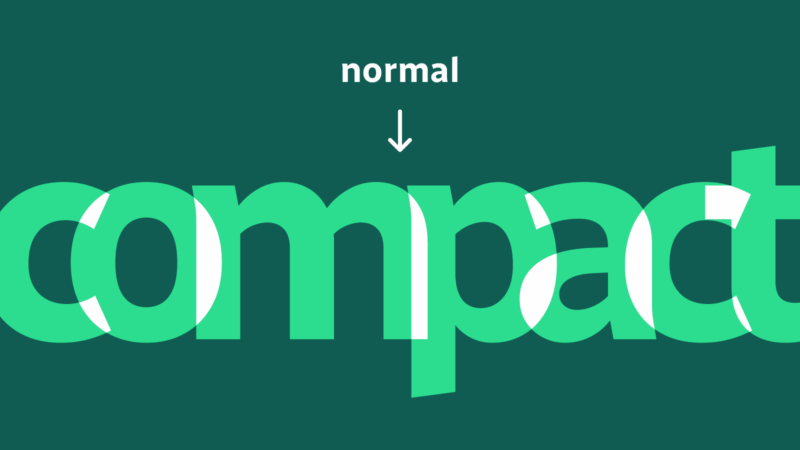
Responsive Letter Spacing

Minimizing the readability impact of a typographic brand requirement.
You appear to be offline, some content may be unavailable.

Minimizing the readability impact of a typographic brand requirement.

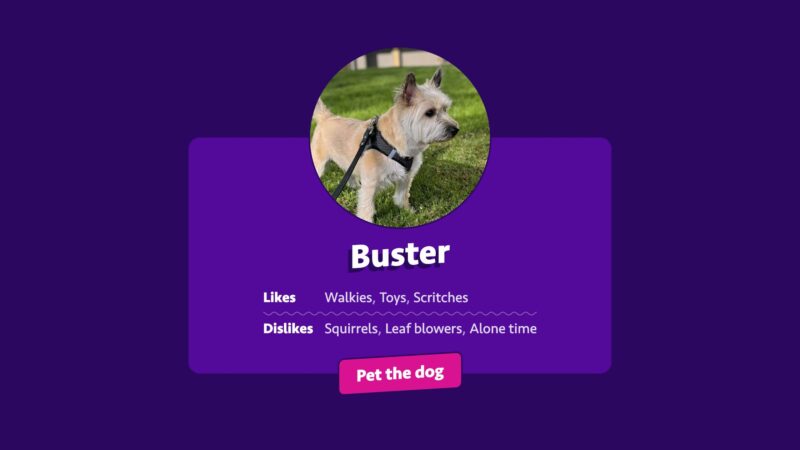
A simple trick for styling cards with breakout elements.

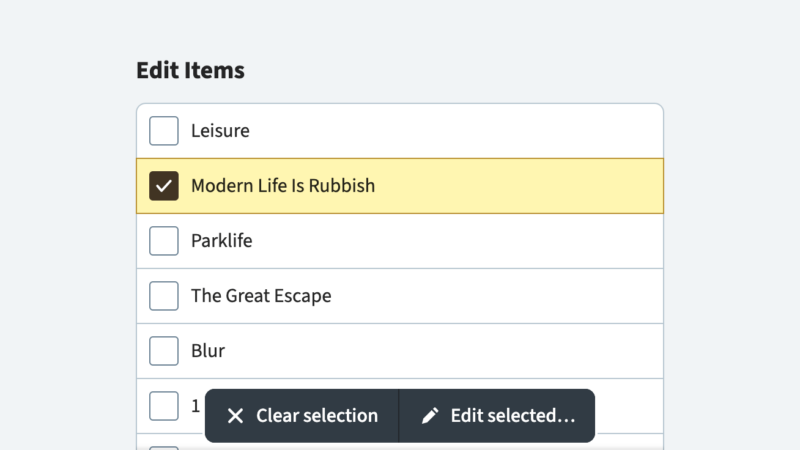
This common UI pattern demands a lot less JavaScript than it used to.

Do new CSS properties make justified text with automatic hyphenation more viable?

How we deploy AI in our work and product development may hold as much weight in shaping the risks and ethics as the specific models we choose.

In college, I took a life drawing class and learned a helpful sketching exercise I still like doing today. While drawing last night, I realized that I use the philosophy behind this exercise in my web design process and day-to-day life.

ImageEngine may be the easiest way to implement responsive images and is worth considering when you’re looking for a solution that will get you 80% of the way to optimization with minimal effort. They have a new free developer tier you should try out.

A delightful metaphor from the world of game development.

In the latest episode of Fourcast, Jason and I dove headfirst into how to approach the seemingly herculean effort of updating and modernizing an old application. The First Step on a Long Journey…

In the very first episode of our new Fourcast podcast, I sat down with Tyler Sticka, and we unpacked the often daunting world of legacy application redesigns. It’s a tale of fear, strategy, and…