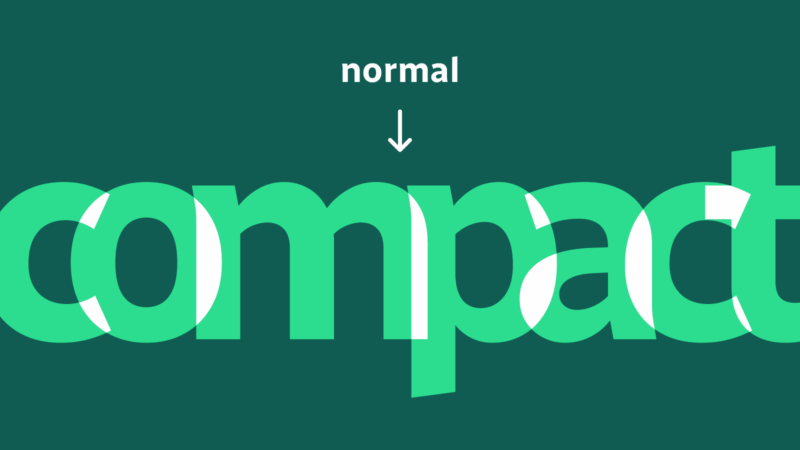
Responsive Letter Spacing

Minimizing the readability impact of a typographic brand requirement.
You appear to be offline, some content may be unavailable.

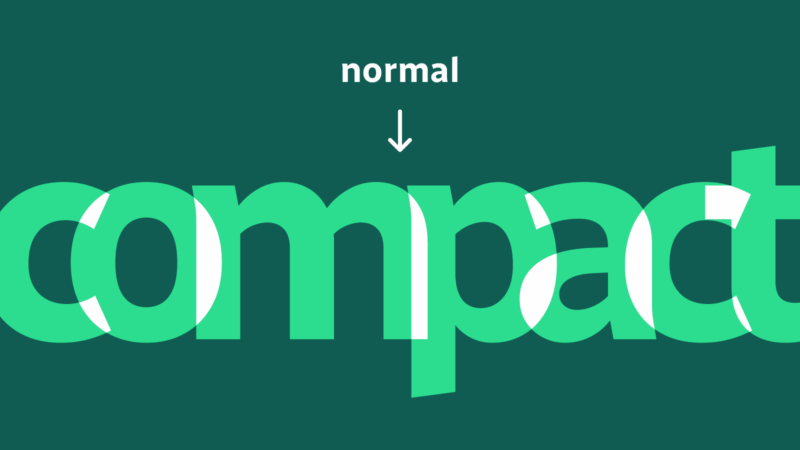
Minimizing the readability impact of a typographic brand requirement.

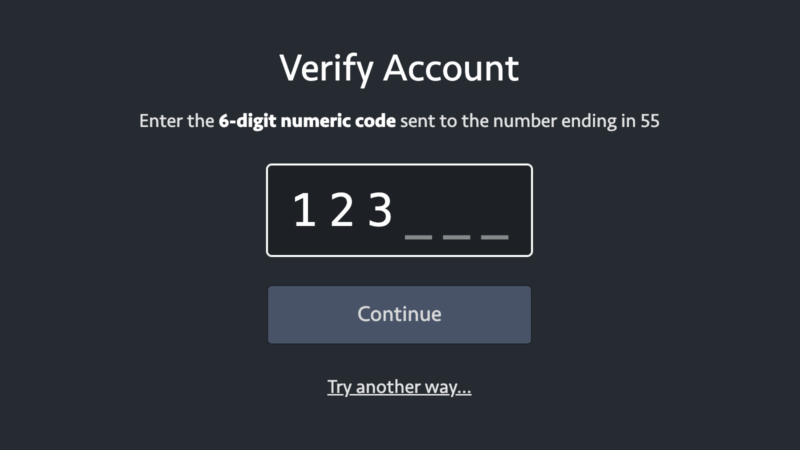
Fully functional OTP entry may be easier than you think.

I had a blast chatting with Chris and Dave on my personal favorite podcast about building websites.

Let’s make a more useful utility class without giving up any versatility.

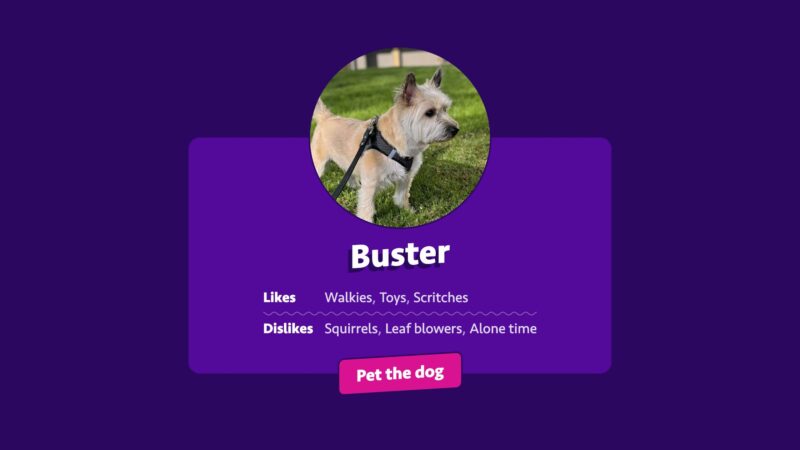
A simple trick for styling cards with breakout elements.

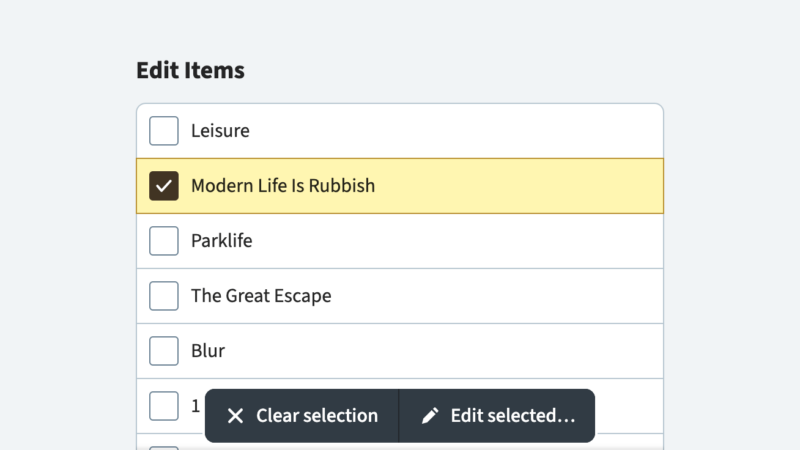
This common UI pattern demands a lot less JavaScript than it used to.

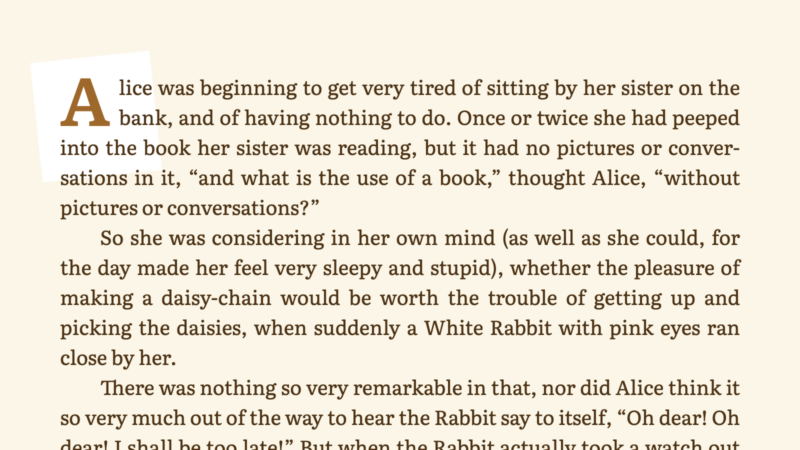
Do new CSS properties make justified text with automatic hyphenation more viable?

Everyone loves animated GIFs, right? Not if you have finite bandwidth, a shaky network connection or motion sensitivity! But fear not… modern browsers make it easier than ever to level up our GIF game!

Let's build a website and generate a PDF from the contents using basic CSS and a PDF generation API.

Cloud Four’s creative director shares his hopes and dreams for the future of CSS.