Finding Joy on Shaky Foundations

The satisfaction of rescuing experiences from daunting constraints.
You appear to be offline, some content may be unavailable.

The satisfaction of rescuing experiences from daunting constraints.

If you’re a designer who’d like to give in-browser mockups a try in your own work, this could be your starting point.

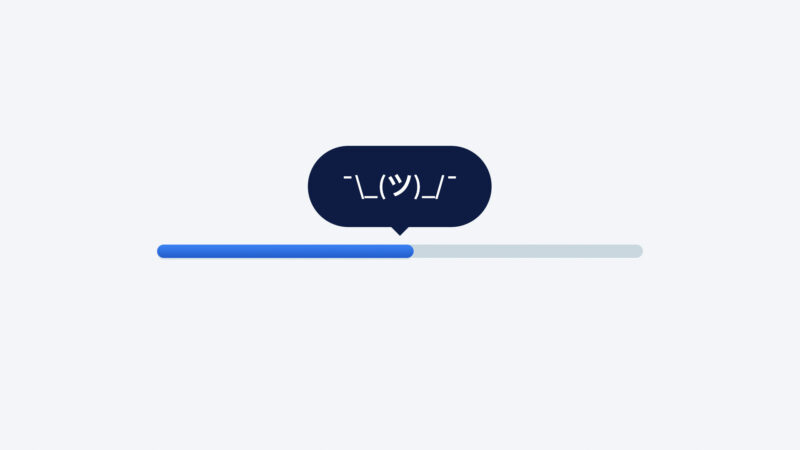
An early encounter with a fabricated progress indicator inspired several more honest alternatives.

It can be surprising for new clients to see just how much of our design process happens in HTML, CSS and (light) JavaScript.

When people evaluate services, they often consider factors like cost, features, reliability, and performance. For AI, we want to extend those factors by asking questions about how the AI model is built and its impact.

If not all AI is bad, then how do we decide whether a particular use of AI is ethical or not? How do we design and build AI features that are consistent with our values?

In college, I took a life drawing class and learned a helpful sketching exercise I still like doing today. While drawing last night, I realized that I use the philosophy behind this exercise in my web design process and day-to-day life.

Instead of making your customers wait months, or years, for a modern version of an existing application, learn how you can plan to gradually transition from your legacy app to a new one.

Upgrading a legacy application can seem daunting. This series will guide you through the process, highlighting strategies for a smooth transition without disrupting your current operations.

A delightful metaphor from the world of game development.