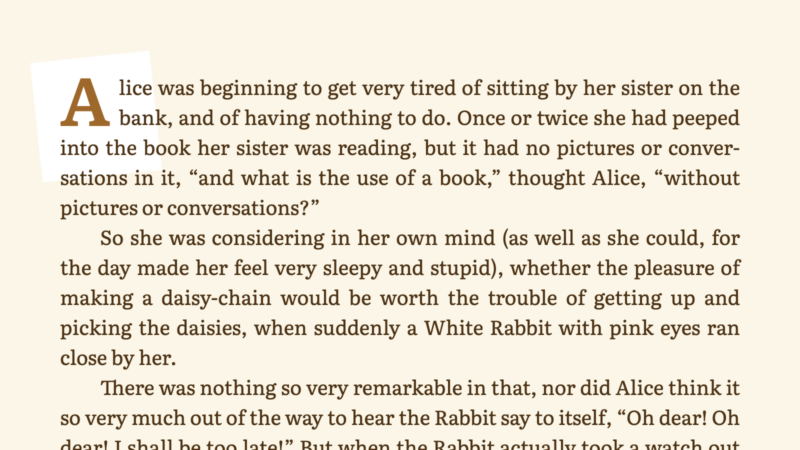
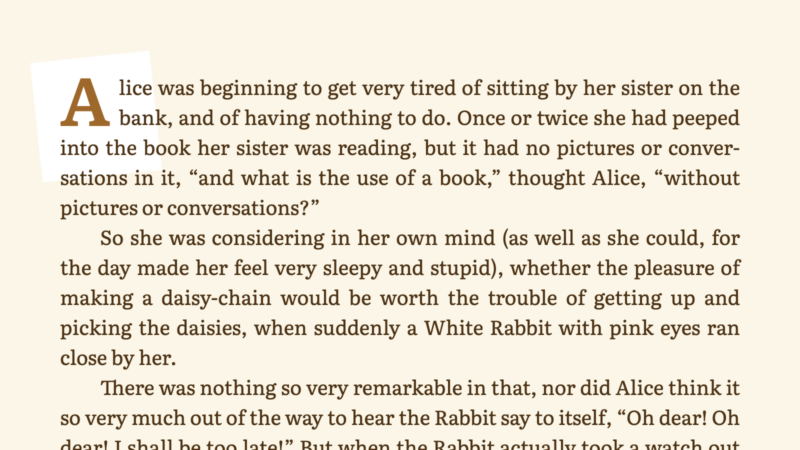
Justified Text: Better Than Expected?

Do new CSS properties make justified text with automatic hyphenation more viable?
You appear to be offline, some content may be unavailable.

Do new CSS properties make justified text with automatic hyphenation more viable?

Cloud Four’s creative director shares his hopes and dreams for the future of CSS.

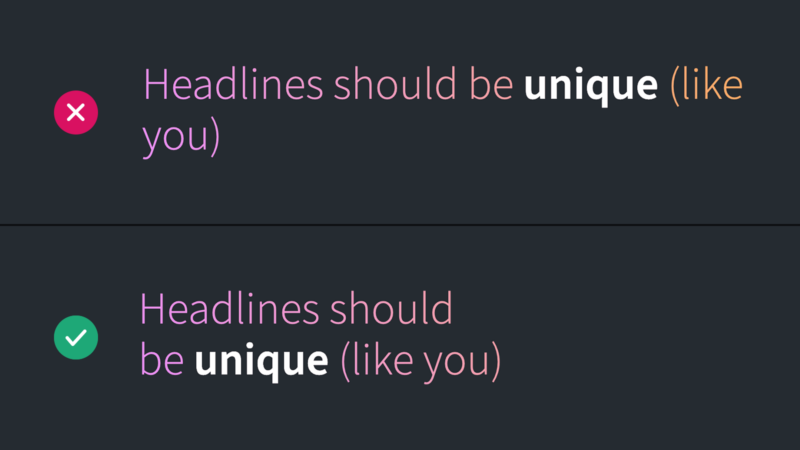
Chrome intends to ship CSS headline balancing, and the future looks bright for expressive web typography.

We just shipped the largest update to cloudfour.com since 2016! This time around, we had three main goals…

Font subsetting allows you to split a font's characters (letters, numbers, symbols, etc.) into separate files so your visitors only download what they need. There are two main subsetting strategies that have different advantages depending on the type of site you're building.

These days, the arguments for a baseline font size of 16 pixels are widely accepted. But there are plenty of reasons to go even larger!

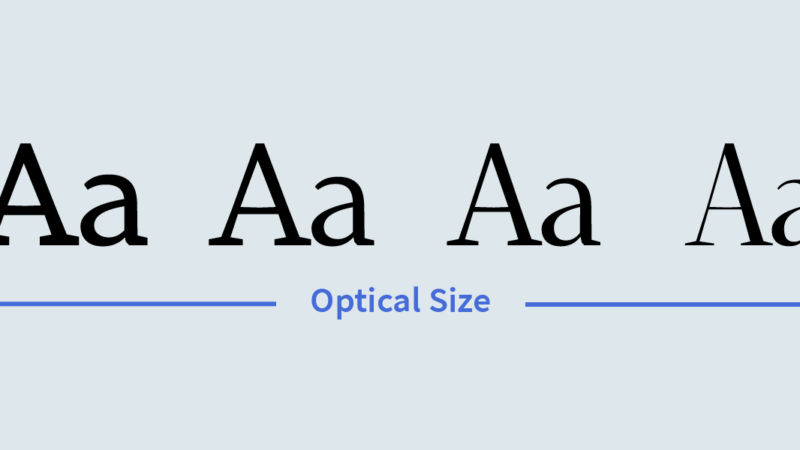
I recently worked on a project where the topic of variable fonts came up when discussing typeface legibility. I had heard the term before, but I wasn’t quite sure what a variable font was. Curious, I did…

A loosely organized and inexhaustive list of feedback and suggestions I frequently give designers.

Incorporating contrast checks into our process has fundamentally changed the way we approach color in our design systems.
When starting new projects, a CSS builder’s initial concerns tend to involve typography. Setting a typographic foundation with the right mixture of ingredients can form something solid enough to support many other building blocks of…