How our dog increased my appreciation for accessibility

Our dog headbutted me, gave me a concussion and a new appreciation of accessibility features.
You appear to be offline, some content may be unavailable.

Our dog headbutted me, gave me a concussion and a new appreciation of accessibility features.

The satisfaction of rescuing experiences from daunting constraints.

If you’re a designer who’d like to give in-browser mockups a try in your own work, this could be your starting point.

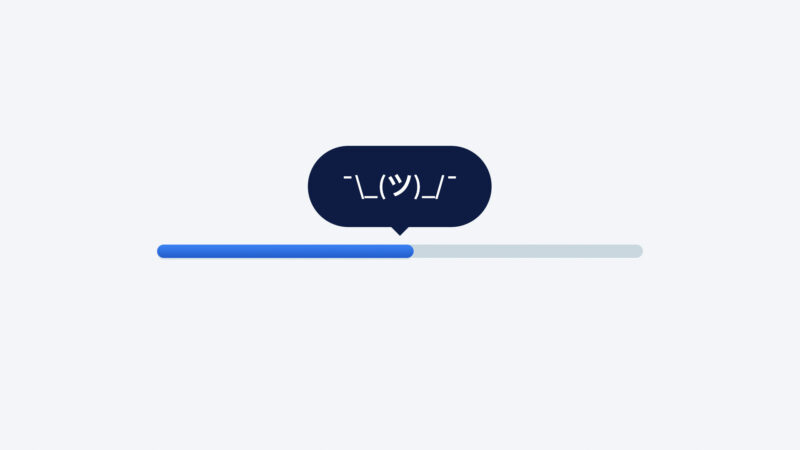
An early encounter with a fabricated progress indicator inspired several more honest alternatives.

It can be surprising for new clients to see just how much of our design process happens in HTML, CSS and (light) JavaScript.

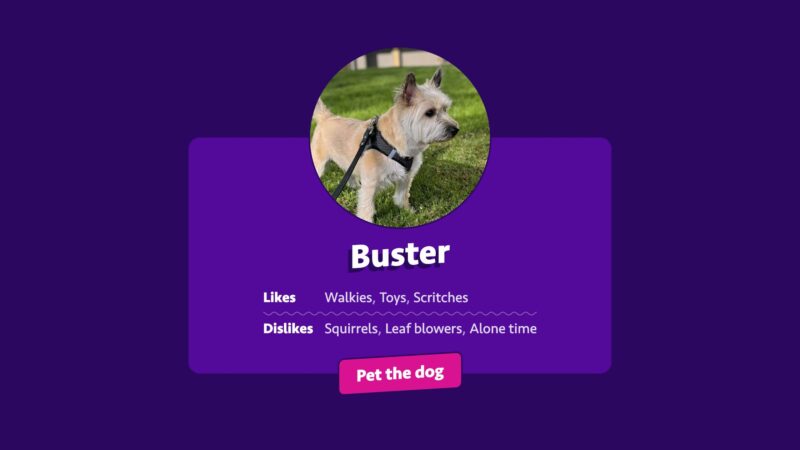
A simple trick for styling cards with breakout elements.

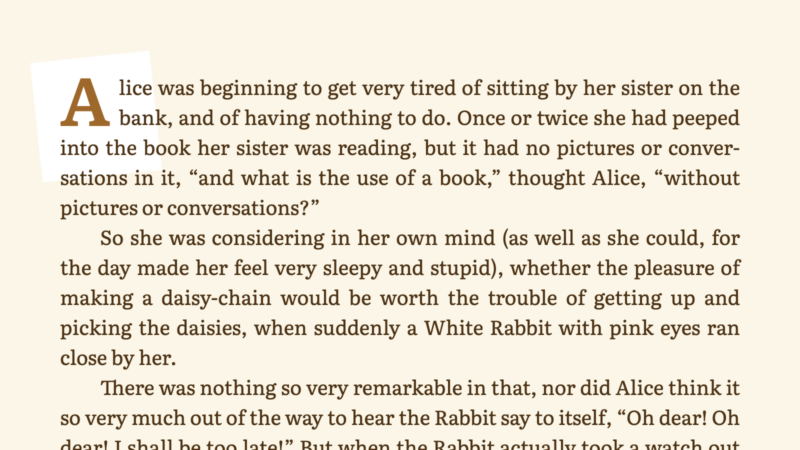
Do new CSS properties make justified text with automatic hyphenation more viable?

I didn't get a chance to hit the pumpkin patch this year, so I missed out on seeing any corn mazes. To make up for it, I decided to make some mazes of my own! Being a programmer, I over-engineered it and built a random maze generator!

In college, I took a life drawing class and learned a helpful sketching exercise I still like doing today. While drawing last night, I realized that I use the philosophy behind this exercise in my web design process and day-to-day life.

Instead of making your customers wait months, or years, for a modern version of an existing application, learn how you can plan to gradually transition from your legacy app to a new one.