Web Design Tool Wish List

I’ve spent years looking for tools that help designers who don’t code participate in a process like the one we use. Something that would let them reuse design system components and would allow them…
You appear to be offline, some content may be unavailable.

I’ve spent years looking for tools that help designers who don’t code participate in a process like the one we use. Something that would let them reuse design system components and would allow them…

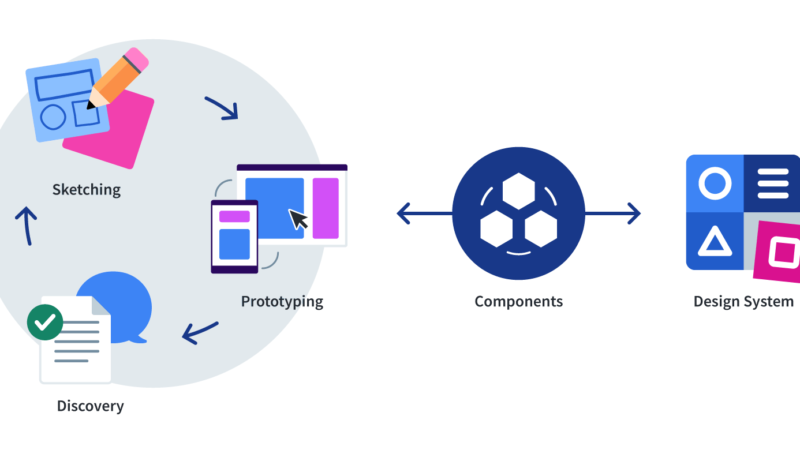
Responsive design sprints are a significantly better way to design and build for today's web than the traditional web design process. We provide the receipts. Unfortunately, not every organization can adopt this responsive design sprints. Why is that and what can be done about it?

Web design software makers saw the pain caused by the design to developer hand off and built features to help. Unfortunately, these features don’t help as much as the software makers hope. At best, they are unwanted features to be ignored. At worst, they reinforce faulty assumptions that undermine design systems.

The traditional web design process hopes that static mockups—representing mobile, tablet, and desktop breakpoints—provide developers with everything they need to know to turn the designs into functional web pages. In reality, design happens between breakpoints.

Responsive design broke the traditional web design and development process in fundamental ways. Despite this fact, many organizations continue to use this broken process.

Of all the things that the W3C has published, my favorite is the priority of constituencies. That’s quite a statement given the W3C published the standards that form the foundation of the web and, by extension, my career. But the priority of constituencies has always deeply resonated with me. What happens if we apply it to design systems?

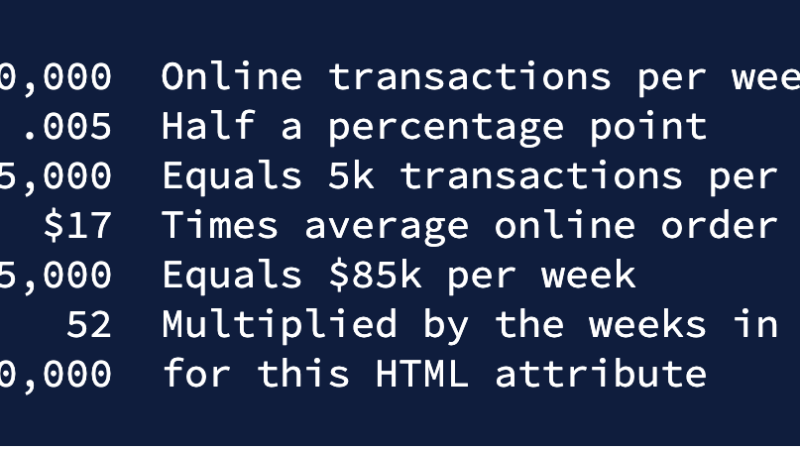
My father-in-law loves the Olive Garden. So of course that's what we offered to bring for our first post-vaccination meal. I grabbed my iPad and passed it around to build an order. Everything went smoothly until I tried to checkout. The checkout button was off screen and impossible to hit. So I investigated why this was happening and took a guess at how much this bug might cost the Olive Garden’s owners.

Web components promise speedier integration. At some level, I understood this. I've even made this exact point while advocating for them. And yet, what happened on a recent project surprised me.

I recently found myself racing to fill out Chipotle’s online order form before my mother could find her credit card. In the process, I discovered a bug that could cost Chipotle $4.4 million annually. My…
The book I spent the last year of my life working on is finally out. It’s called Progressive Web Apps and it is available in paperback and ebook formats. I wrote the book for…