A Progressive Roadmap for your Progressive Web App

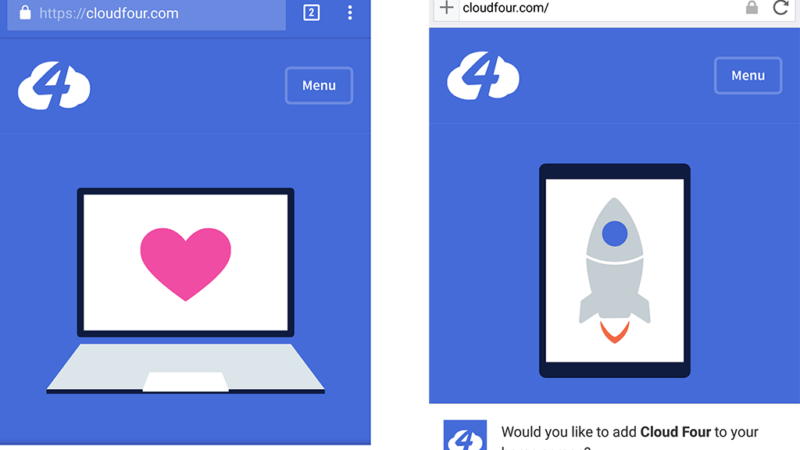
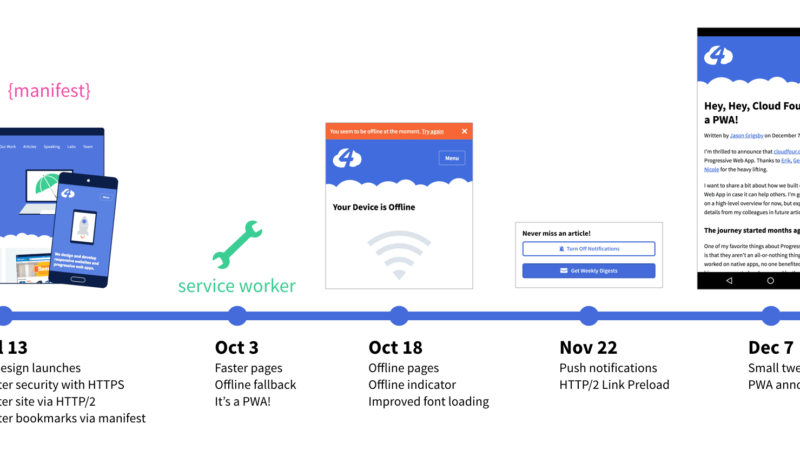
One of the hidden benefits of Progressive Web Apps is that you can start right now and roll out features incrementally. We took this approach when building our own Progressive Web App last year. Our…