You Can Have It All

Good news: Browsers are more capable today than ever before!
You appear to be offline, some content may be unavailable.

Good news: Browsers are more capable today than ever before!

Responsive design broke the traditional web design and development process in fundamental ways. Despite this fact, many organizations continue to use this broken process.

Have we solved primary navigation, or are we caught in a rut?

My father-in-law loves the Olive Garden. So of course that's what we offered to bring for our first post-vaccination meal. I grabbed my iPad and passed it around to build an order. Everything went smoothly until I tried to checkout. The checkout button was off screen and impossible to hit. So I investigated why this was happening and took a guess at how much this bug might cost the Olive Garden’s owners.

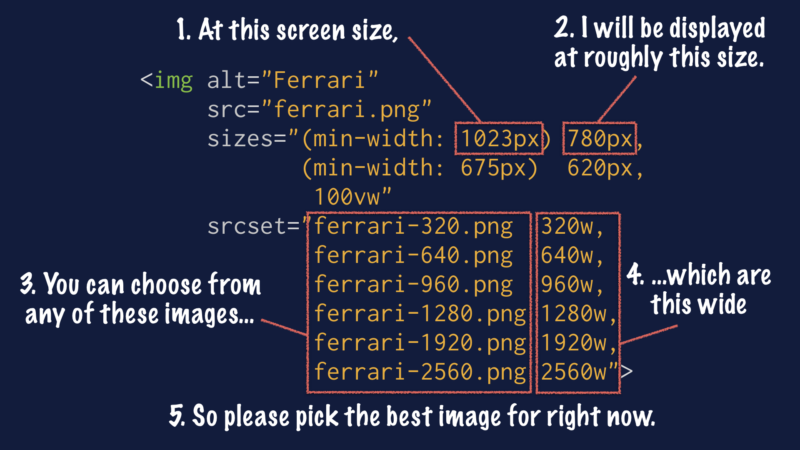
The responsive images spec is fantastic and covers a lot of use cases, but most of the time you’ll only need one: resolution switching using the `srcset` and `sizes` attributes.

A frustrating struggle to keep a tiny native app alive reminds me why I appreciate the web.

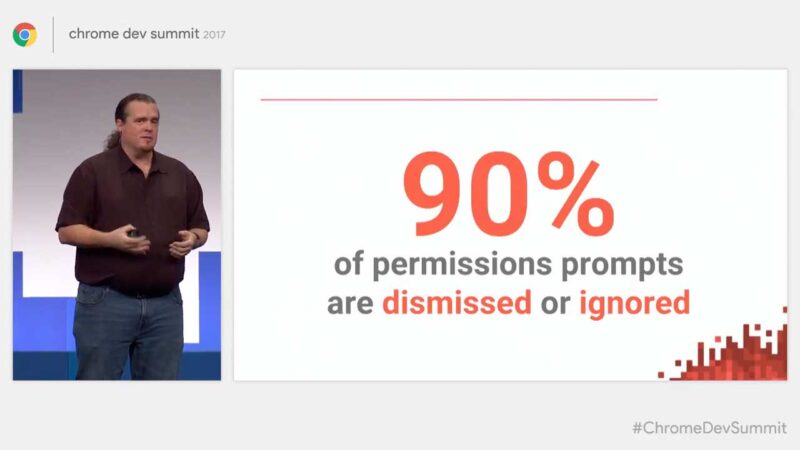
Google launched a big change to its permissions modal design with Chrome 63 in early December. I don’t think these changes have garnered enough attention in the web community. You may want to make some…

What Progressive Web Apps features should we expect Apple to support?

Exploring shiny new solutions to a classic responsive design challenge.

Big responsive projects are complicated, and standardized breakpoints can help. But they can also encourage bad habits if we aren't careful.