Code Linting for Web Designers

You may have heard that you should be “linting” your code. What does that mean? Why would you want to do it?
You appear to be offline, some content may be unavailable.

You may have heard that you should be “linting” your code. What does that mean? Why would you want to do it?

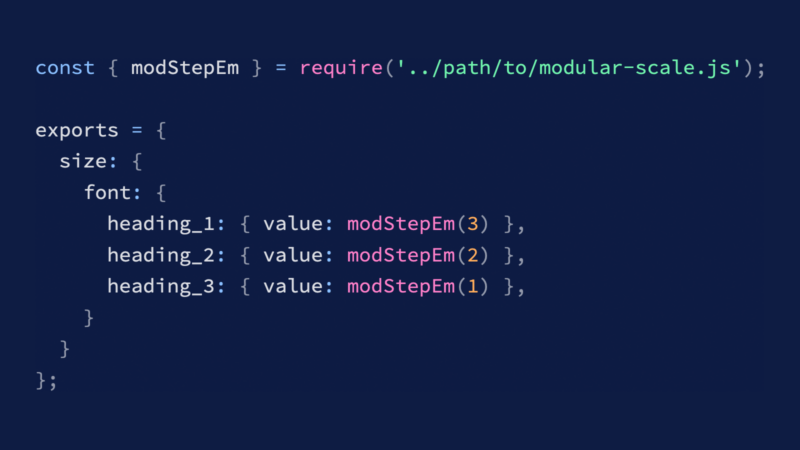
CSS preprocessors like Sass, Less and PostCSS extend the syntax of our stylesheets with extra functionality that can make development a lot more convenient. Let’s say your project includes a modular…

My father-in-law loves the Olive Garden. So of course that's what we offered to bring for our first post-vaccination meal. I grabbed my iPad and passed it around to build an order. Everything went smoothly until I tried to checkout. The checkout button was off screen and impossible to hit. So I investigated why this was happening and took a guess at how much this bug might cost the Olive Garden’s owners.

Colors on the web are confusing — but they don't have to be! The HSL format makes it easy for humans and computers to work with color.

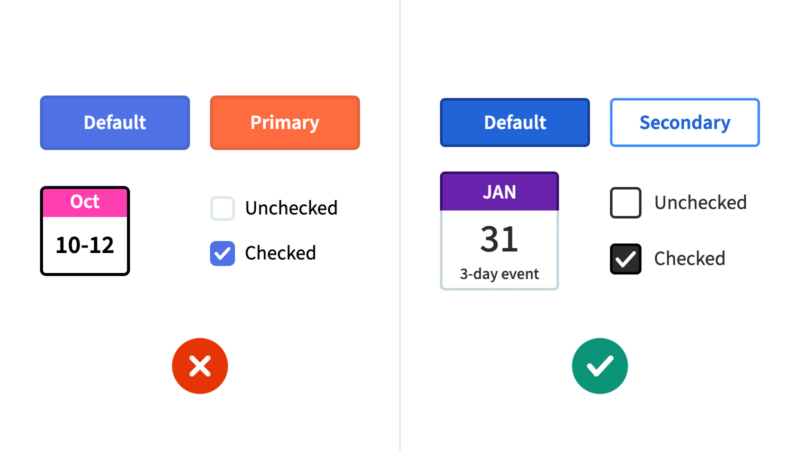
By adding a touch of transparency, we can design components that automatically adapt to their backgrounds.

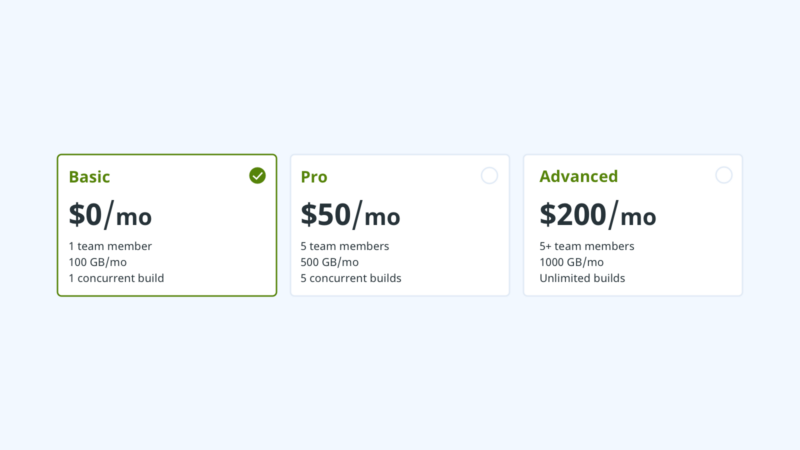
Sometimes labels for form fields are short and to the point. But other times, it’s helpful to provide users with more detailed information. Consider the common pattern of selecting a pricing plan for…

CSS filters unlock powerful new opportunities for playing with color. By applying some color theory we can dynamically generate harmonious color combos and gradients. Let's sell some socks!

Our accessibility best practices have changed a lot in recent years, which we're reflecting in the next version of our design system.
The other day I was building a responsive website with a navigation menu that slides into view from the left when you click the menu button. I was about to head off to the pub,…

As a front-end designer, I spend a lot of my time working in a browser with the developer tools open. This magical panel of tools provides some features that make my design workflows faster and…