Some Imaginary CSS

What CSS could I be writing tomorrow that might seem far-fetched today?
You appear to be offline, some content may be unavailable.

What CSS could I be writing tomorrow that might seem far-fetched today?

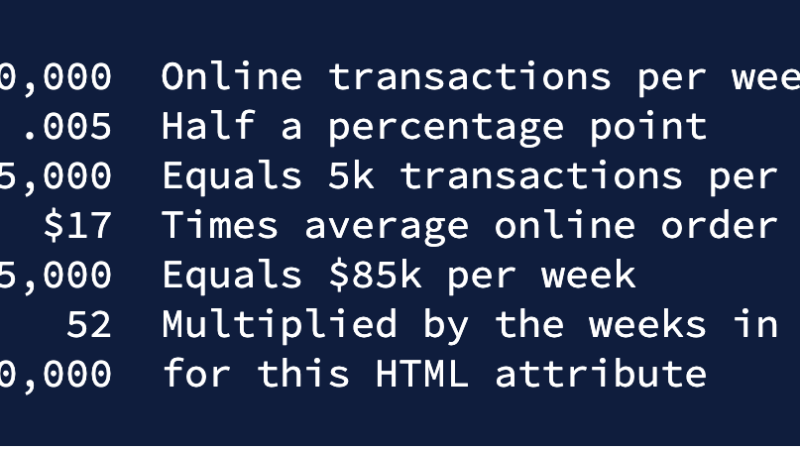
I recently found myself racing to fill out Chipotle’s online order form before my mother could find her credit card. In the process, I discovered a bug that could cost Chipotle $4.4 million annually. My…

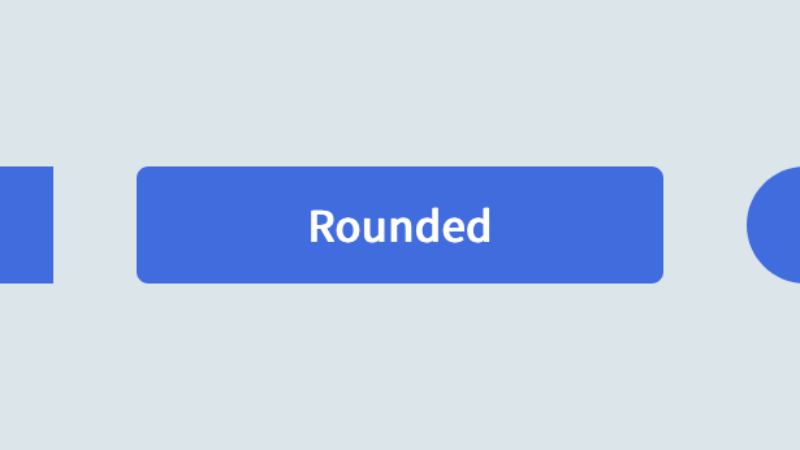
A technique for overcoming touch target size and content clipping issues with pill-shaped and circular buttons.

From 2008 through 2010 I taught Internet Typography and Web Standards courses part-time at a local art school. One of my goals was to balance students’ understanding of the web’s constraints with its potential. Too…

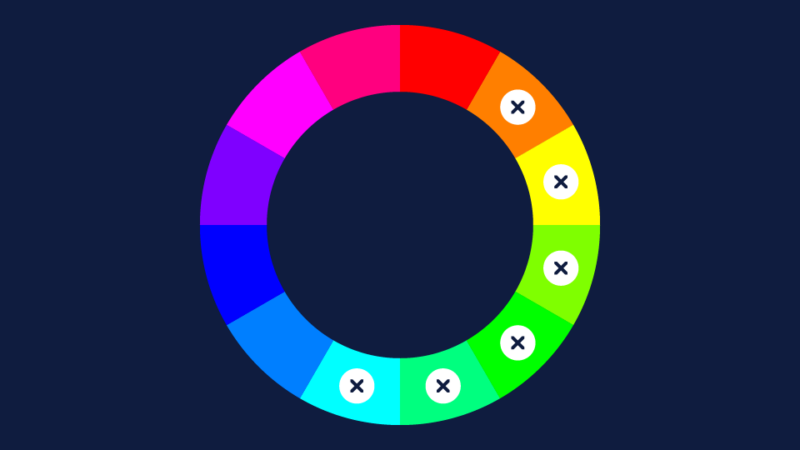
Incorporating contrast checks into our process has fundamentally changed the way we approach color in our design systems.

What Progressive Web Apps features should we expect Apple to support?

Apple has started development of service workers—the key technology powering Progressive Web Apps.

Exploring shiny new solutions to a classic responsive design challenge.

A challenge cropped up in one of our projects that served as a simple, self-contained example of how grid layout can make things easier.
Tomorrow I’m speaking at ImageCon. It’s been over a year since I last gave my talk. As I dusted off my presentation and updated it, it seemed like a good time to assess the…