The Priority of Constituencies Needs a Rewrite
Deep in the W3C HTML Design Principles spec, there’s a crucial detail that we at Cloud Four use as our north star in the course of our work. We’ve written about…
You appear to be offline, some content may be unavailable.
Deep in the W3C HTML Design Principles spec, there’s a crucial detail that we at Cloud Four use as our north star in the course of our work. We’ve written about…

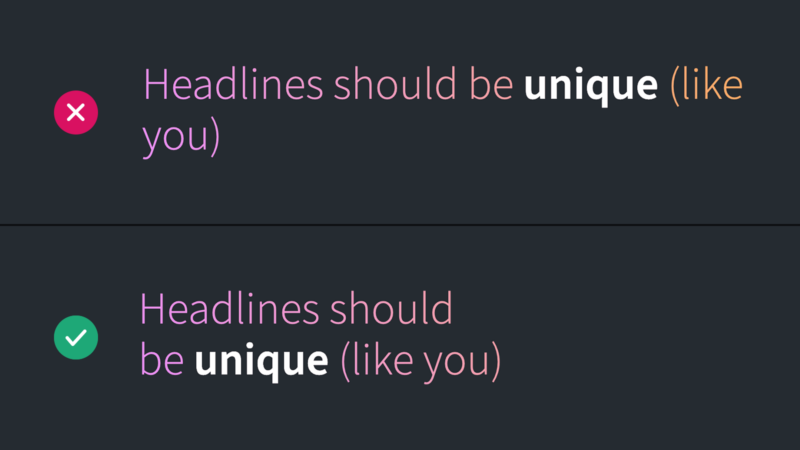
Chrome intends to ship CSS headline balancing, and the future looks bright for expressive web typography.

With the news that CSS Container Queries have shipped in nearly all stable, modern browsers, it’s time to revisit responsive images and ask how they fit in a container query world. Are we on the right path?

When I was starting out as a web designer, few experiences inspired me as much as Gorillaz’ official website in the early-to-mid aughts.

Using the native HTML disclosure widget for a burger menu is so enticing. Unfortunately, the details/summary elements come with accessibility issues, so it's not an inclusive solution.

We just shipped the largest update to cloudfour.com since 2016! This time around, we had three main goals…

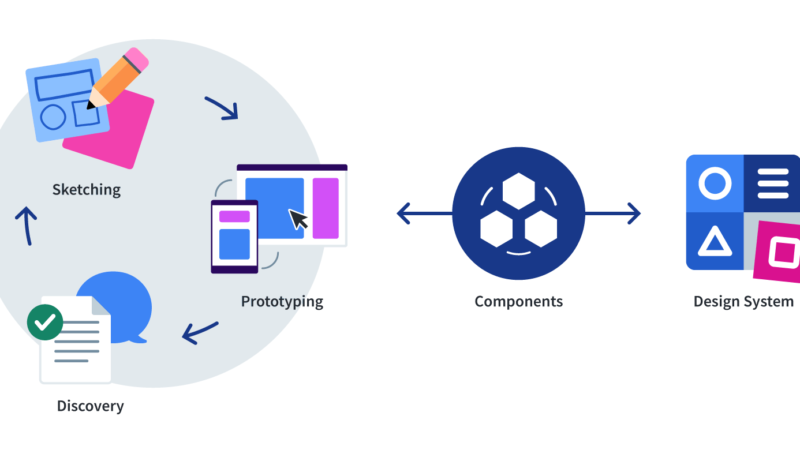
I’ve spent years looking for tools that help designers who don’t code participate in a process like the one we use. Something that would let them reuse design system components and would allow them…

Responsive design sprints are a significantly better way to design and build for today's web than the traditional web design process. We provide the receipts. Unfortunately, not every organization can adopt this responsive design sprints. Why is that and what can be done about it?

Web design software makers saw the pain caused by the design to developer hand off and built features to help. Unfortunately, these features don’t help as much as the software makers hope. At best, they are unwanted features to be ignored. At worst, they reinforce faulty assumptions that undermine design systems.

The traditional web design process hopes that static mockups—representing mobile, tablet, and desktop breakpoints—provide developers with everything they need to know to turn the designs into functional web pages. In reality, design happens between breakpoints.