Tyler’s CSS Wish List for 2024

Cloud Four’s creative director shares his hopes and dreams for the future of CSS.
You appear to be offline, some content may be unavailable.

Cloud Four’s creative director shares his hopes and dreams for the future of CSS.

Creating good 3D models using your iPhone turns out to more difficult than promised. Learn how 3D scanning works and how to increase your chances of getting a decent scan.

On Halloween, I asked a question that had been haunting us, “What do you call this thing we do?” You had ideas. We have an update.

At Cloud Four, we’re always eager to share our knowledge and insights with the web community. Today, we’re thrilled to announce the culmination of our deep dive into one of the most crucial aspects of…

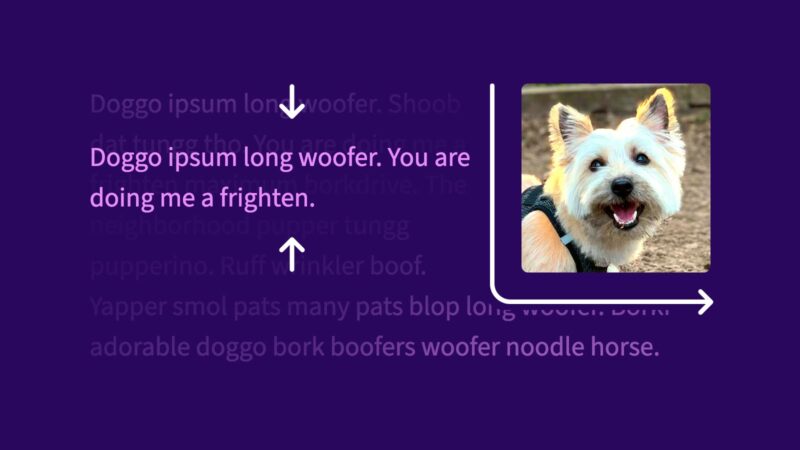
Is it possible to center-align text content vertically when it’s shorter than a floating image?

In a recent interview, I had the opportunity to sit down with Paul Hebert, a talented Cloud Four senior designer and developer, to discuss a recent case study involving…

If you shop online, you’re probably familiar with product listings. These long scrolls of available stock are as commonplace in ecommerce as shelves are in brick-and-mortar stores. Because long lists get overwhelming quickly, we…

In our latest Cloud Four Spotlight, I had the pleasure of speaking with Andrew Berkowitz, a seasoned entrepreneur who has achieved remarkable success in his career. From founding TeamSnap to navigating its growth, overseeing various roles, and eventually moving on to his current venture, Suggestion Ox, Andrew brings a wealth of experience and insights to the table.

Hey there, web enthusiasts! We’ve had the pleasure of partnering with some big brands to revolutionize their websites and create extraordinary user experiences. But hey, we’re not too proud to admit that we’ve hit a bit of a downturn lately. That’s where you, our awesome community, come in.

Since `ch` units are based on your current font their value can change when fonts are loaded and cause unexpected layout shifts.