The Difference Between HTML Attributes and Properties

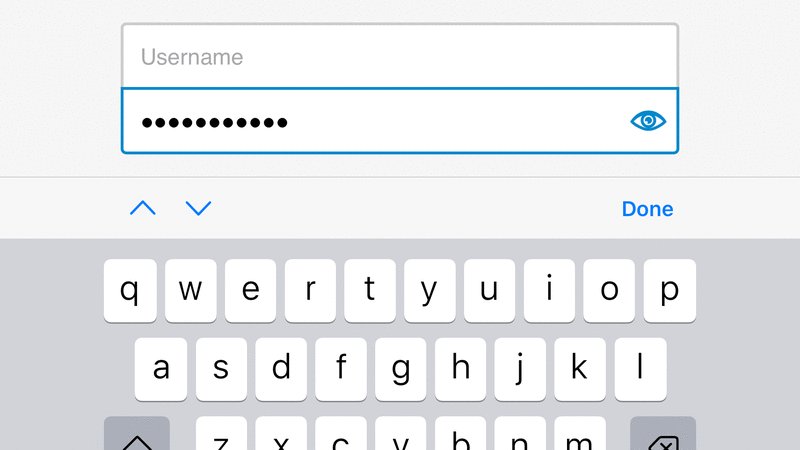
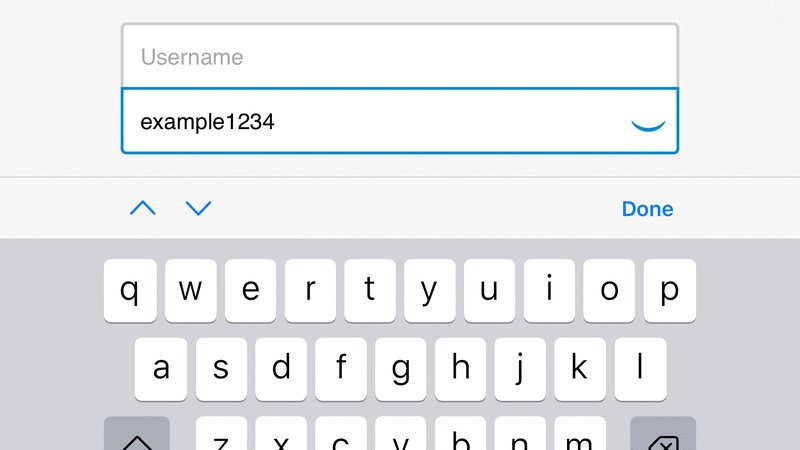
Attributes and properties allow you to control how HTML elements function and read data about their state. Although the terms are often used interchangeably, subtle differences between the two can lead to unexpected behavior and bugs.