Is there a viable animated GIF alternative yet or what?

Animated GIFs remain popular in spite of their beefy file sizes. But what are we supposed to use instead?
You appear to be offline, some content may be unavailable.

Animated GIFs remain popular in spite of their beefy file sizes. But what are we supposed to use instead?

With the news that CSS Container Queries have shipped in nearly all stable, modern browsers, it’s time to revisit responsive images and ask how they fit in a container query world. Are we on the right path?

When I started giving talks about SVG back in 2016, I'd occasionally hear a question I never had a great answer for: What if you have a lot of icons on a page?

Timber's resize filters don't play nicely with the Cloudinary WordPress plugin. We added our own custom image optimizer function that check if an image is served from Cloudinary or WordPress and use the appropriate resize method.

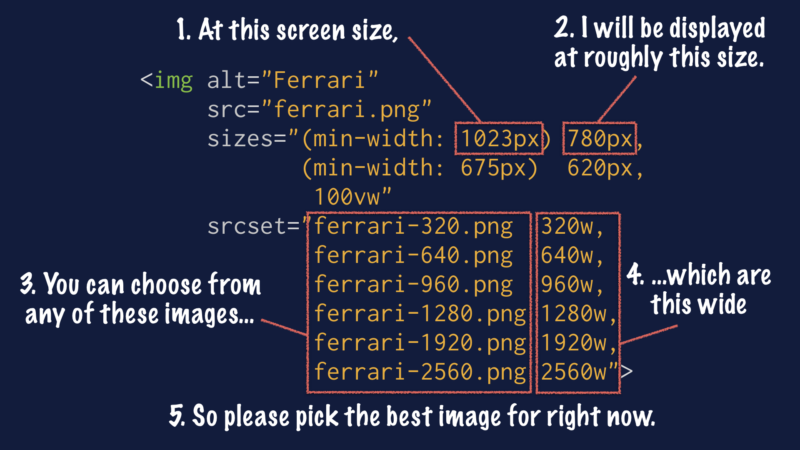
The responsive images spec is fantastic and covers a lot of use cases, but most of the time you’ll only need one: resolution switching using the `srcset` and `sizes` attributes.

We do a lot of rapid prototyping at Cloud Four, which means we’re often working with incomplete or hypothetical content. When it comes to FPO images, we’ve relied on a few different solutions: Third-party services…

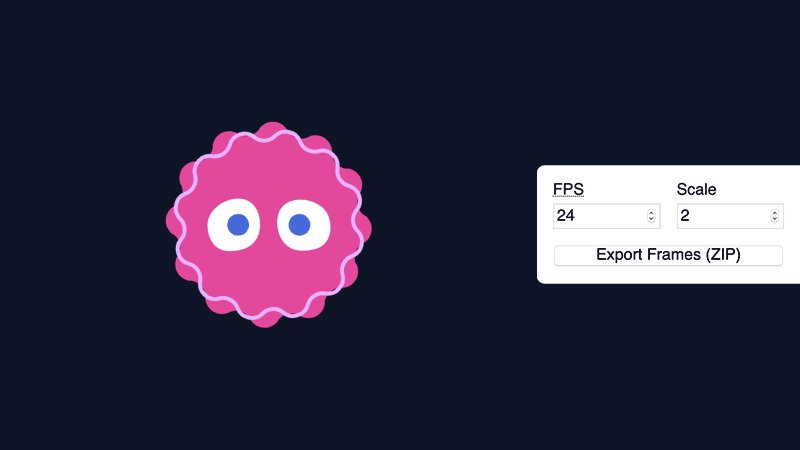
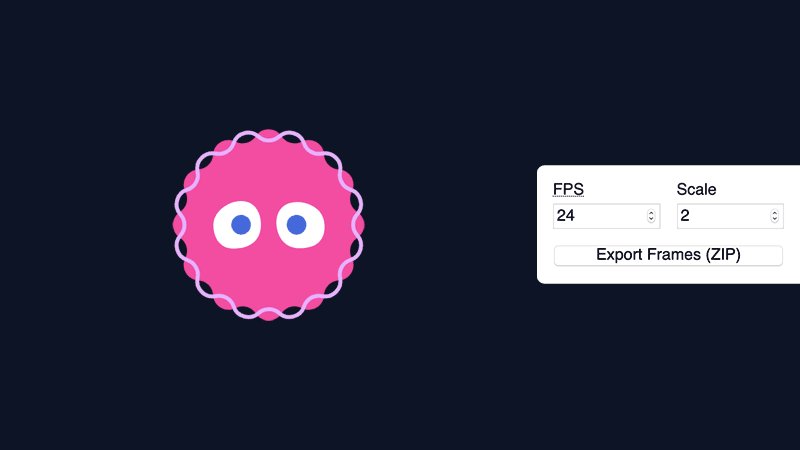
How I avoided relearning software (and gained some superpowers) by exporting my SVG and GSAP animations to bitmap sprites.

I accidentally became Cloud Four's resident expert on dynamic circular containing elements. Here are my tips and tricks.
Our techniques evolve with each new project, and SVG icons are no exception!
Tomorrow I’m speaking at ImageCon. It’s been over a year since I last gave my talk. As I dusted off my presentation and updated it, it seemed like a good time to assess the…