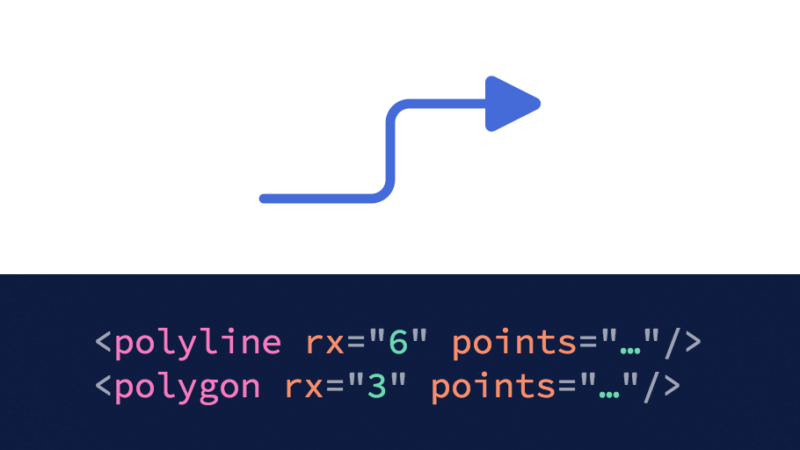
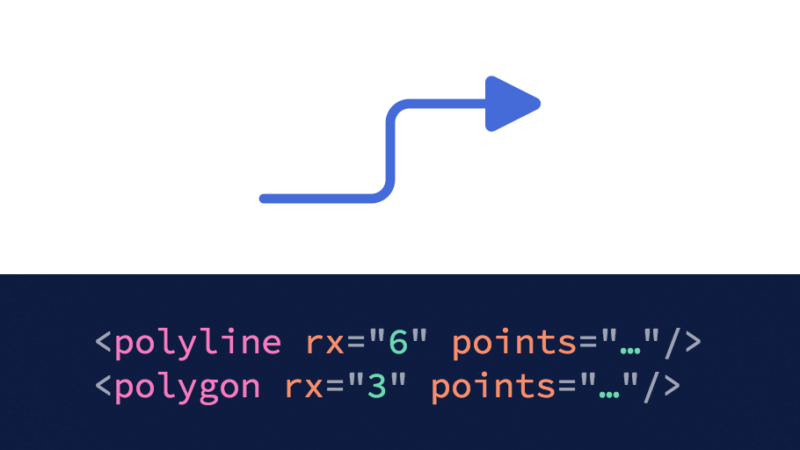
An SVG Wish List

It's no secret: I love SVG. But it isn't perfect. Here are some features I hope eventually come to the standard, if not in SVG 2 then in some future successor (or even a preprocessor).
You appear to be offline, some content may be unavailable.

It's no secret: I love SVG. But it isn't perfect. Here are some features I hope eventually come to the standard, if not in SVG 2 then in some future successor (or even a preprocessor).

Client Hints can make the day-to-day task of creating responsive images much easier by greatly simplifying the markup.
Many techniques for cropping image thumbnails on the front-end require explicit dimensions, which is less than ideal for responsive design.
In January, Cloudinary released a free tool for generating responsive image breakpoints that was based on some of the ideas I had for picking breakpoints based on performance budgets. Today they’ve…
Logos are an ideal use-case for SVG. Because they’re typically designed for reproduction and versatility, they’re almost always vector to begin with. SVG’s support of CSS and media queries means we can adapt brand…
It’s political season here in the United States, and it is great to see politicians taking technology issues seriously. Take Jeb Bush for example. His campaign has gone out of its way to highlight…
As a follow-up to my post discouraging the use of icon fonts, I recently wrote about the SVG icon process we’ve been using at Cloud Four. While most of the feedback I received…
Update (July 2019): Our process has changed quite a bit since this article was written. Check out our latest update! When I wrote about why you shouldn’t use icon fonts in your next…
Responsive image breakpoints have vexed me for nearly four years. They have been my personal koan—my unsolvable problem—until today. See a couple of years ago, I had a crazy idea to pick…
Fun fact: Cloud Four’s design team really digs SVG. Our enthusiasm for the image format accumulated gradually over many months, thanks in large part to Sara Soueidan’s tireless documentation of its most mysterious features…