Modernizing Your Application: Where to Begin

Upgrading a legacy application can seem daunting. This series will guide you through the process, highlighting strategies for a smooth transition without disrupting your current operations.
You appear to be offline, some content may be unavailable.

Upgrading a legacy application can seem daunting. This series will guide you through the process, highlighting strategies for a smooth transition without disrupting your current operations.

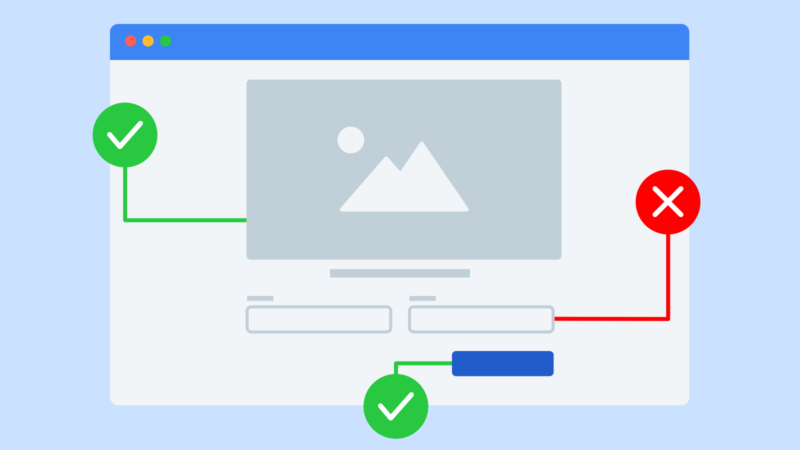
I get a bad feeling in the pit of my stomach when I have to tell someone that there is something deeply wrong with their website—especially when I know that it is too late to fix it. I hate that feeling. And I felt it twice recently.

Pleasantest is a library that integrates with Jest to help you write UI tests that interact with real browsers. It uses Puppeteer to launch and control browsers, Testing Library to find elements on the page, and jest-dom to make assertions against the DOM.

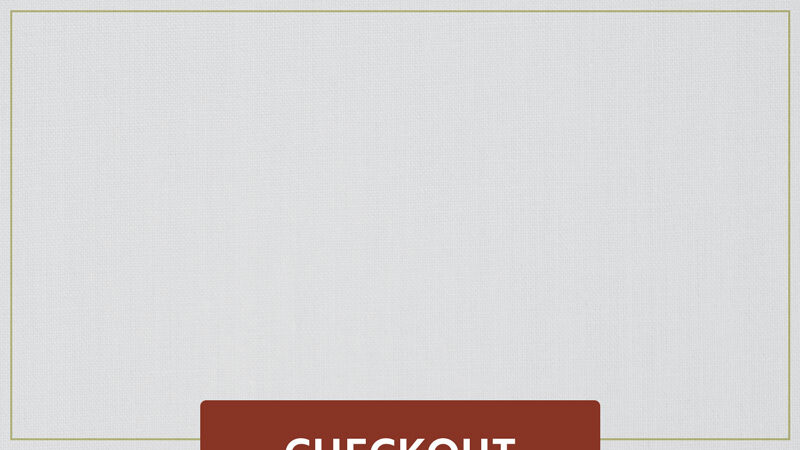
My father-in-law loves the Olive Garden. So of course that's what we offered to bring for our first post-vaccination meal. I grabbed my iPad and passed it around to build an order. Everything went smoothly until I tried to checkout. The checkout button was off screen and impossible to hit. So I investigated why this was happening and took a guess at how much this bug might cost the Olive Garden’s owners.

If you’ve ever tried to use a CSS transition on an element with the hidden attribute or display: none;, you know this can be a challenge. I’ve run into this problem a number of times…
When Cloud Four was founded back in 2007, the founders set out a vision for the type of company they wanted to build. This has set the tone of the company since then, specifically…

I accidentally became Cloud Four's resident expert on dynamic circular containing elements. Here are my tips and tricks.

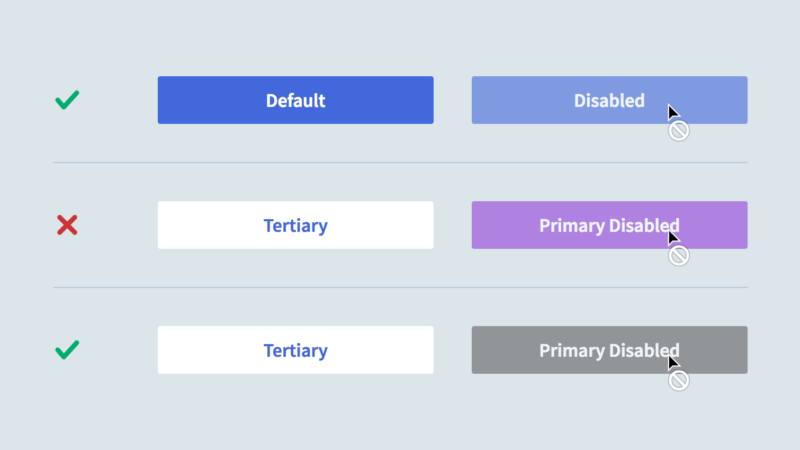
Rethinking the way we prioritize interaction states to design more useful, versatile and delightful button patterns.

Progressive Webs Apps versus native misses the point. Here is a simple case for Progressive Web Apps that even native app developers can agree with.
Many people know that you can scan your credit card in Mobile Safari. But how many web developers know how to create a form that supports that feature? Not many I’d bet. Auto-Fill…