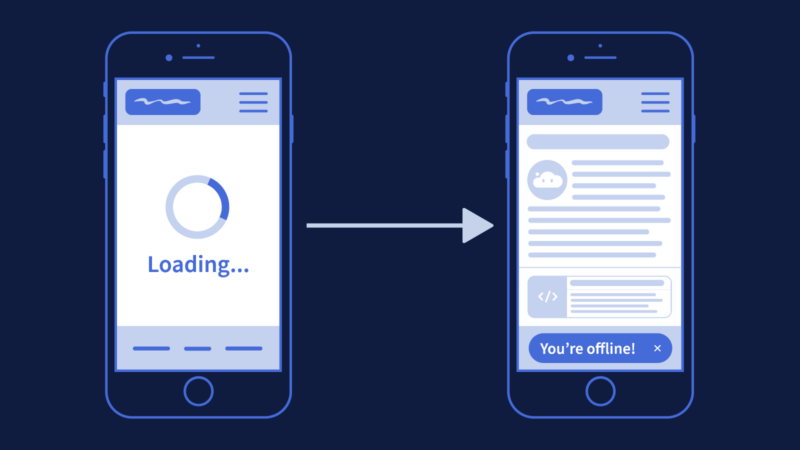
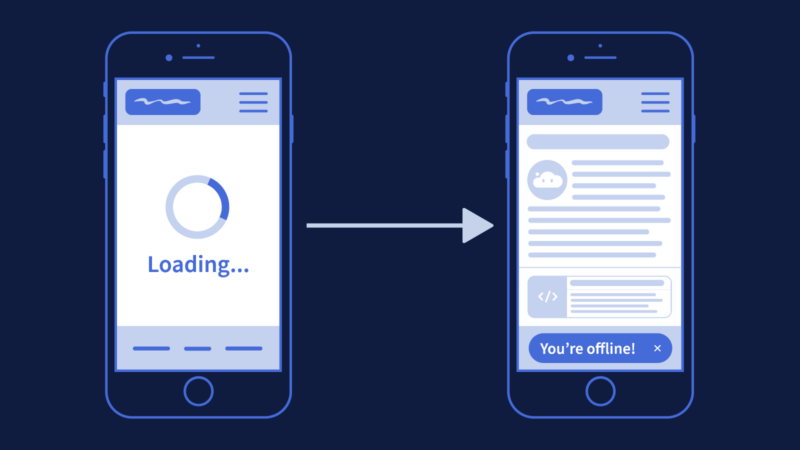
Taking Isomorphic Apps Offline With Service Workers

For a recent project, we built an isomorphic application with Nuxt.js. It was important for our app to function for users even if they were offline, so I got to work on turning…
You appear to be offline, some content may be unavailable.

For a recent project, we built an isomorphic application with Nuxt.js. It was important for our app to function for users even if they were offline, so I got to work on turning…

How I avoided relearning software (and gained some superpowers) by exporting my SVG and GSAP animations to bitmap sprites.

As a general rule, when merging a pull request from a feature branch with a messy commit history, you should squash your commits. There are exceptions, but in most cases, squashing results in a cleaner Git history that’s easier for the team to read.

As a JavaScript developer, I’m used to my code running differently in different environments. But earlier this week, I ran into a problem that left me scratching my head for most of the morning. I…

I accidentally became Cloud Four's resident expert on dynamic circular containing elements. Here are my tips and tricks.

After years of defaulting to PostCSS as our CSS processor of choice, we've recently considered reintroducing Sass to our stack.

A technique for overcoming touch target size and content clipping issues with pill-shaped and circular buttons.
Our techniques evolve with each new project, and SVG icons are no exception!

Strategies for sharing HTML, CSS and JavaScript patterns between seemingly disparate projects or platforms.
So you’ve got a pattern library: Congratulations! The next step is making it possible for other people to use those patterns. You could simply provide download links for the CSS and other assets, but then…