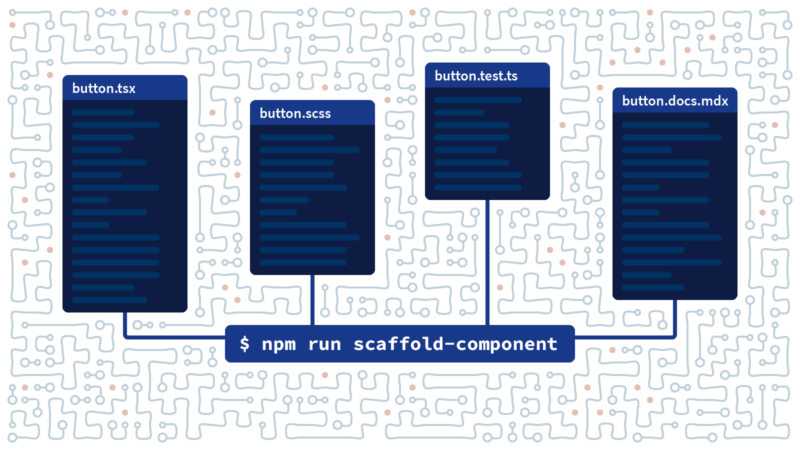
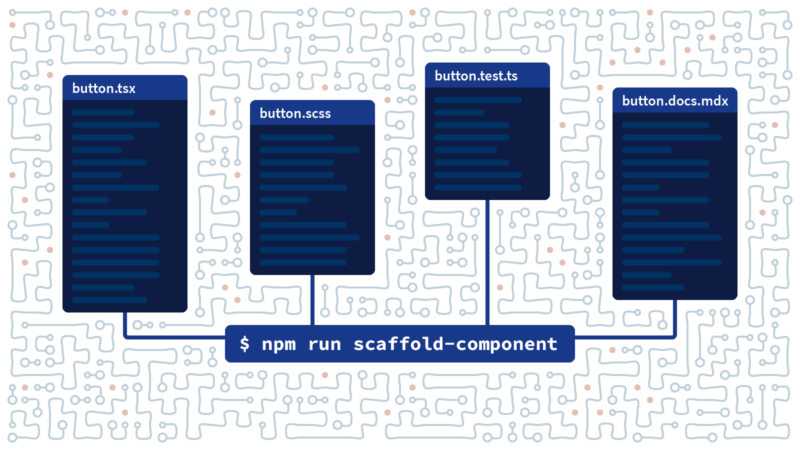
Automating Busywork by Scaffolding Boilerplate Files

When developing websites, I often create the same boilerplate structure over and over. By creating a custom scaffolding script, I can automate this boring task and save a lot of time.
You appear to be offline, some content may be unavailable.

When developing websites, I often create the same boilerplate structure over and over. By creating a custom scaffolding script, I can automate this boring task and save a lot of time.

Parts 1 and 2 of this series explore the browser's built-in HTML & CSS form validation features and how to progressively enhance the experience by layering in JavaScript. This article continues the exploration, focusing on a use case not handled natively: a checkbox group.

In Part 2 of this series, we take the base HTML and CSS form validation experience and progressively enhance it by adding JavaScript and the Constraint Validation API while also addressing accessibility concerns.

Browsers nowadays have built-in form validation features that make JavaScript-only solutions unnecessary. Let's explore what this might look like using progressive enhancement techniques.

The block editor is super powerful, but how do we bring in dozens or hundreds of external HTML and CSS patterns?

Is it possible to center-align text content vertically when it’s shorter than a floating image?
Animation can help inform user about changes in your app. And the View Transitions API makes adding animations easier than ever.

In a recent interview, I had the opportunity to sit down with Paul Hebert, a talented Cloud Four senior designer and developer, to discuss a recent case study involving…

Hey there, web enthusiasts! We’ve had the pleasure of partnering with some big brands to revolutionize their websites and create extraordinary user experiences. But hey, we’re not too proud to admit that we’ve hit a bit of a downturn lately. That’s where you, our awesome community, come in.

Since `ch` units are based on your current font their value can change when fonts are loaded and cause unexpected layout shifts.