Tyler’s CSS Wish List for 2024

Cloud Four’s creative director shares his hopes and dreams for the future of CSS.
You appear to be offline, some content may be unavailable.

Cloud Four’s creative director shares his hopes and dreams for the future of CSS.

I had a lot of fun chatting with Jessie Coan and Varun Bihani about Cloud Four’s unique approach.

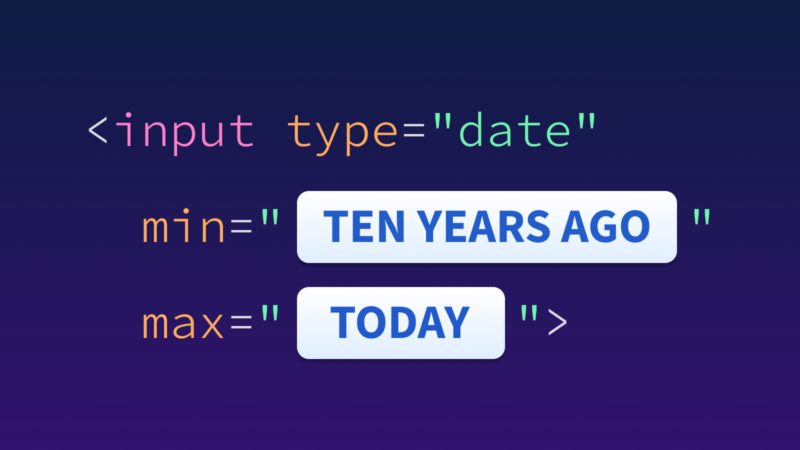
Present me helps past me by sharing lessons learned when validating an input that requires a date value within a specified range.

I see a recurring performance problem on many ecommerce sites—the most important images on the page are being lazy loaded when they shouldn't be. You’re better off not implementing lazy loading at all than implementing it incorrectly.

Part 4 explores the ValidityState API, a powerful, approachable, and well-supported API we can use to define custom validation messages.

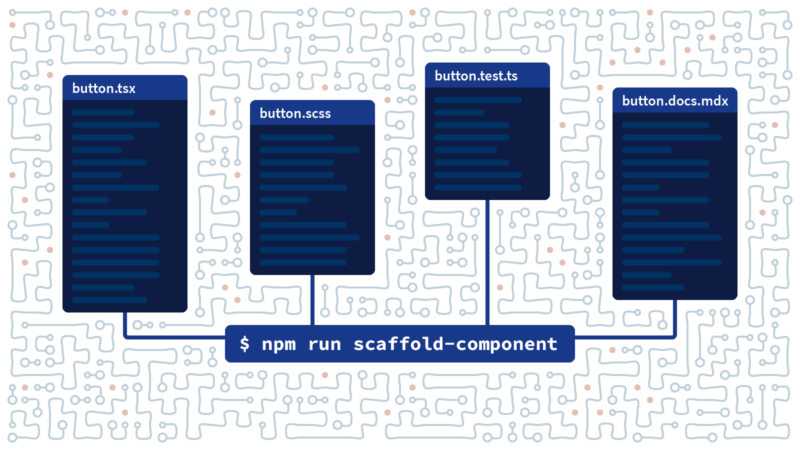
When developing websites, I often create the same boilerplate structure over and over. By creating a custom scaffolding script, I can automate this boring task and save a lot of time.

Parts 1 and 2 of this series explore the browser's built-in HTML & CSS form validation features and how to progressively enhance the experience by layering in JavaScript. This article continues the exploration, focusing on a use case not handled natively: a checkbox group.

In Part 2 of this series, we take the base HTML and CSS form validation experience and progressively enhance it by adding JavaScript and the Constraint Validation API while also addressing accessibility concerns.

Browsers nowadays have built-in form validation features that make JavaScript-only solutions unnecessary. Let's explore what this might look like using progressive enhancement techniques.

The block editor is super powerful, but how do we bring in dozens or hundreds of external HTML and CSS patterns?