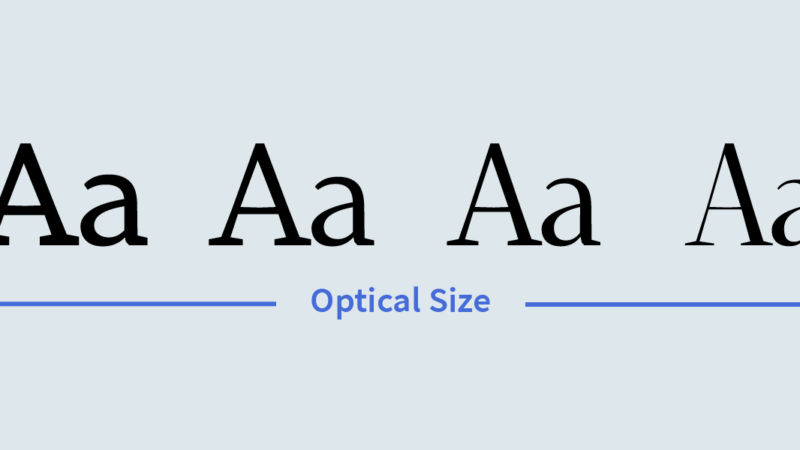
Get More For Less With Variable Fonts

I recently worked on a project where the topic of variable fonts came up when discussing typeface legibility. I had heard the term before, but I wasn’t quite sure what a variable font was. Curious, I did…