Removing layout shift from a progressively enhanced burger menu

Progressive enhancement or a great Cumulative Layout Shift metric score? Why not both?
You appear to be offline, some content may be unavailable.

Progressive enhancement or a great Cumulative Layout Shift metric score? Why not both?

We just shipped the largest update to cloudfour.com since 2016! This time around, we had three main goals…

Font subsetting allows you to split a font's characters (letters, numbers, symbols, etc.) into separate files so your visitors only download what they need. There are two main subsetting strategies that have different advantages depending on the type of site you're building.

I’ve spent years looking for tools that help designers who don’t code participate in a process like the one we use. Something that would let them reuse design system components and would allow them…

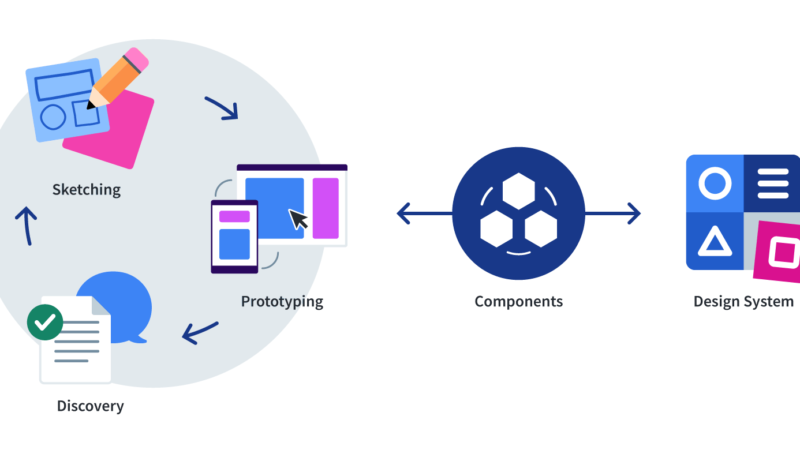
Responsive design sprints are a significantly better way to design and build for today's web than the traditional web design process. We provide the receipts. Unfortunately, not every organization can adopt this responsive design sprints. Why is that and what can be done about it?

Web design software makers saw the pain caused by the design to developer hand off and built features to help. Unfortunately, these features don’t help as much as the software makers hope. At best, they are unwanted features to be ignored. At worst, they reinforce faulty assumptions that undermine design systems.

The traditional web design process hopes that static mockups—representing mobile, tablet, and desktop breakpoints—provide developers with everything they need to know to turn the designs into functional web pages. In reality, design happens between breakpoints.

Good news: Browsers are more capable today than ever before!

Responsive design broke the traditional web design and development process in fundamental ways. Despite this fact, many organizations continue to use this broken process.

These days, the arguments for a baseline font size of 16 pixels are widely accepted. But there are plenty of reasons to go even larger!