Web Design Tool Wish List

I’ve spent years looking for tools that help designers who don’t code participate in a process like the one we use. Something that would let them reuse design system components and would allow them…
You appear to be offline, some content may be unavailable.

I’ve spent years looking for tools that help designers who don’t code participate in a process like the one we use. Something that would let them reuse design system components and would allow them…

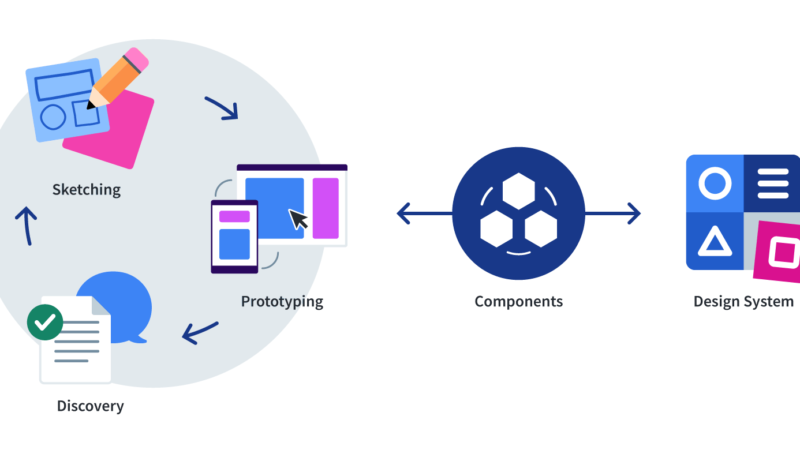
Responsive design sprints are a significantly better way to design and build for today's web than the traditional web design process. We provide the receipts. Unfortunately, not every organization can adopt this responsive design sprints. Why is that and what can be done about it?

Web design software makers saw the pain caused by the design to developer hand off and built features to help. Unfortunately, these features don’t help as much as the software makers hope. At best, they are unwanted features to be ignored. At worst, they reinforce faulty assumptions that undermine design systems.

Responsive design broke the traditional web design and development process in fundamental ways. Despite this fact, many organizations continue to use this broken process.

For a recent project, we needed to take a small web application and embed it inside a client’s existing site. Typically, this means inheriting the site’s styles. However, in this case, the client wanted this…

Of all the things that the W3C has published, my favorite is the priority of constituencies. That’s quite a statement given the W3C published the standards that form the foundation of the web and, by extension, my career. But the priority of constituencies has always deeply resonated with me. What happens if we apply it to design systems?

By adding a touch of transparency, we can design components that automatically adapt to their backgrounds.

For many designers, the process of finding one's place within a design system can be surprisingly tough.

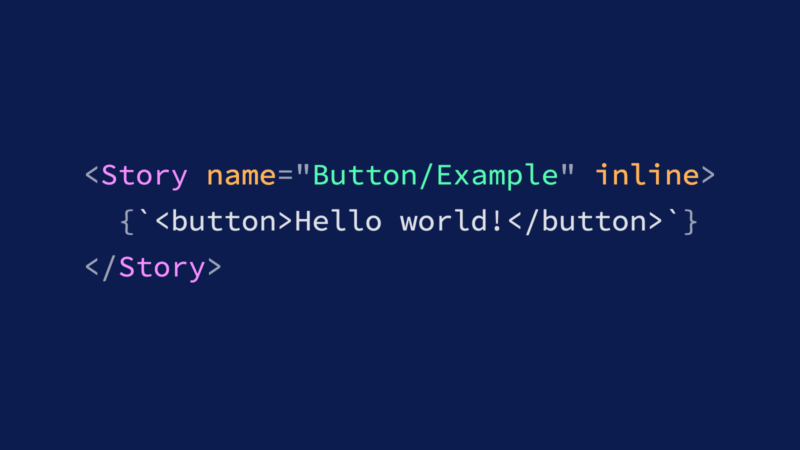
The Docs add-on displays vanilla HTML stories in iframes by default. Let's fix that!

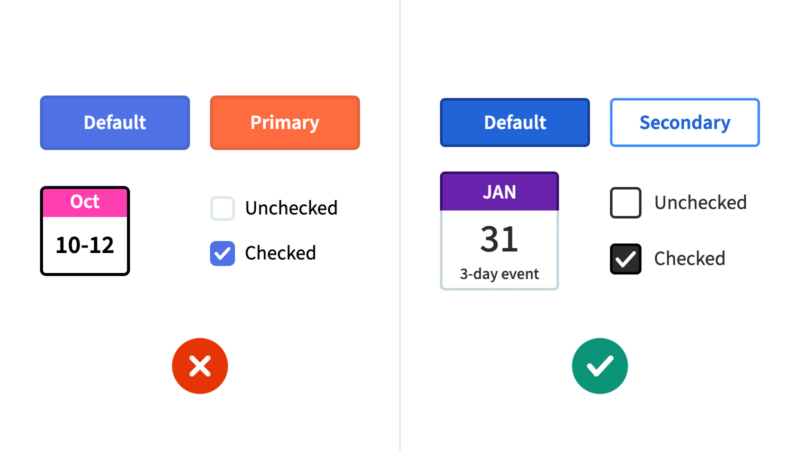
Our accessibility best practices have changed a lot in recent years, which we're reflecting in the next version of our design system.