Cowardly Defaults and Courageous Overrides with Modern CSS

Let’s make a more useful utility class without giving up any versatility.
You appear to be offline, some content may be unavailable.

Let’s make a more useful utility class without giving up any versatility.

I had a lot of fun chatting with Jessie Coan and Varun Bihani about Cloud Four’s unique approach.

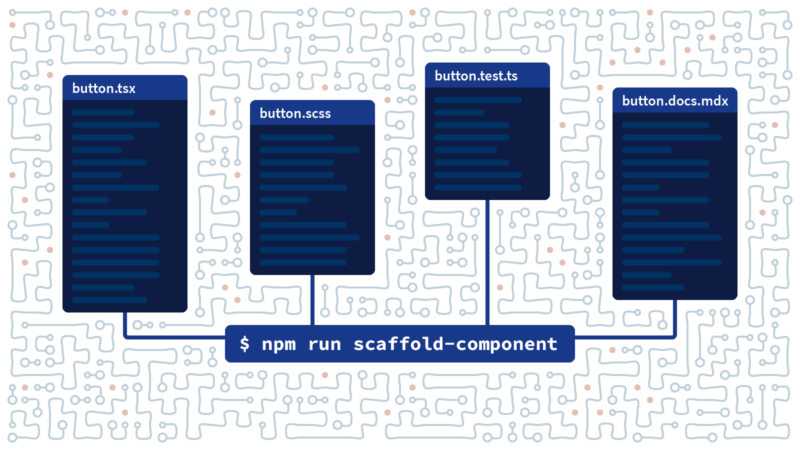
When developing websites, I often create the same boilerplate structure over and over. By creating a custom scaffolding script, I can automate this boring task and save a lot of time.

The block editor is super powerful, but how do we bring in dozens or hundreds of external HTML and CSS patterns?

Hey there, web enthusiasts! We’ve had the pleasure of partnering with some big brands to revolutionize their websites and create extraordinary user experiences. But hey, we’re not too proud to admit that we’ve hit a bit of a downturn lately. That’s where you, our awesome community, come in.

I had the opportunity this week to talk to Nicole Mors, Product Design Manager at Driveway. We dove into the challenges of managing a living design system, what designers can do to improve…
"Learn the rules like a pro so you can break them like an artist." — Falsely attributed to Pablo Picasso

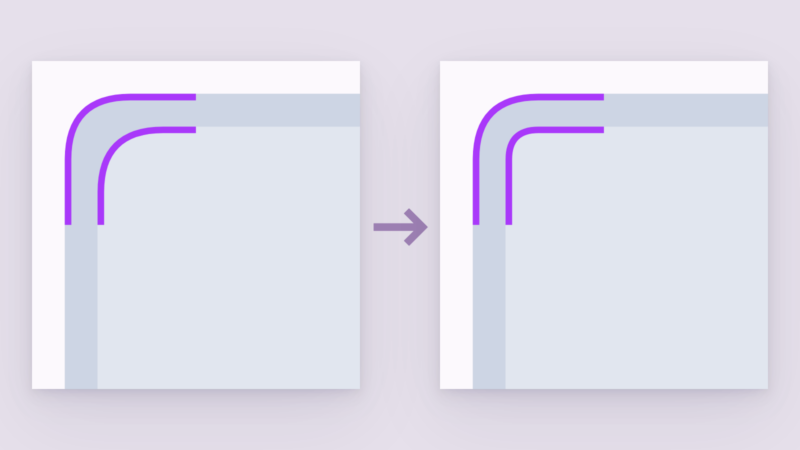
I was recently designing an interface with a lot of rounded corners. But, when I nested rounded corners it looked off somehow...

We just shipped the largest update to cloudfour.com since 2016! This time around, we had three main goals…

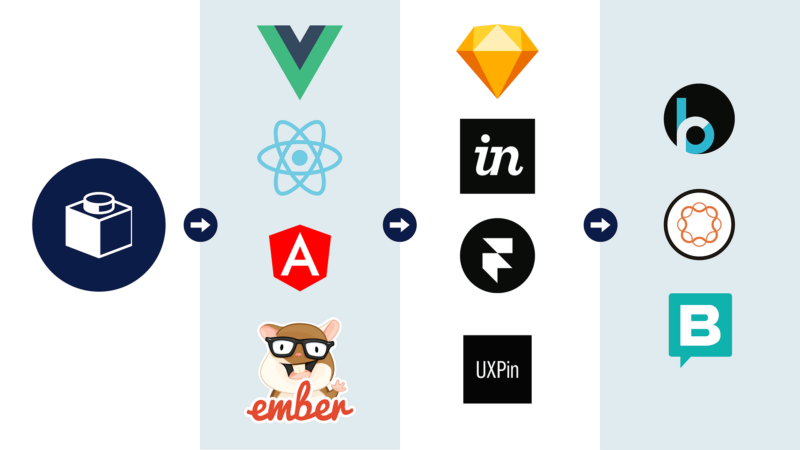
Components are everywhere, but they are rarely reusable across systems. A design system component is written differently than a CMS editor component. But does it have to be this way? Could we take one set of components and port them to multiple JavaScript frameworks, import them into design tools, and use them for the editing interfaces in content management systems?