When to Nest CSS

CSS nesting is great, but should be used with caution. As a rule, if a selector will work without being nested, don't nest it. However, there are certain situations where nesting can make things easier to understand.
You appear to be offline, some content may be unavailable.

CSS nesting is great, but should be used with caution. As a rule, if a selector will work without being nested, don't nest it. However, there are certain situations where nesting can make things easier to understand.

A look back at one of my first (and most popular) open source projects.

While I wasn’t looking, an elastic hover/active effect I shared on CodePen was viewed more than 11,000 times. Here’s how it works!

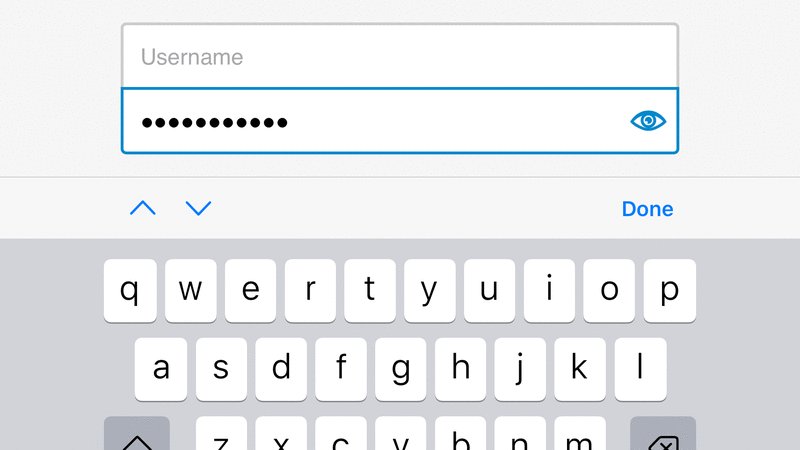
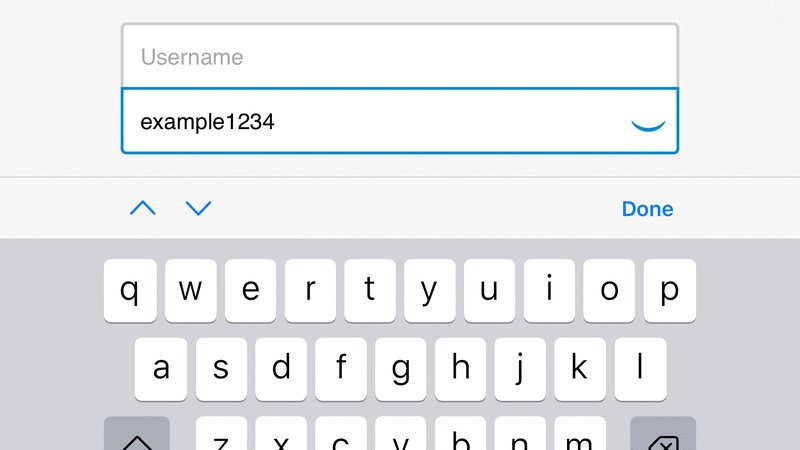
Browsers nowadays have built-in form validation features that make JavaScript-only solutions unnecessary. Let's explore what this might look like using progressive enhancement techniques.

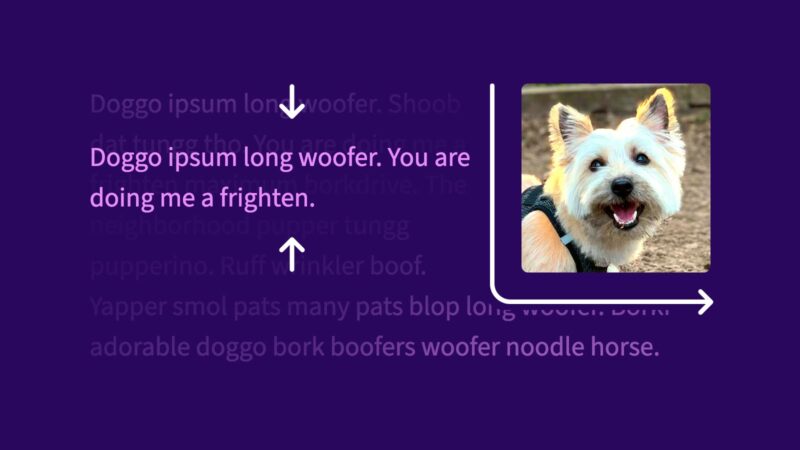
Is it possible to center-align text content vertically when it’s shorter than a floating image?

Since `ch` units are based on your current font their value can change when fonts are loaded and cause unexpected layout shifts.

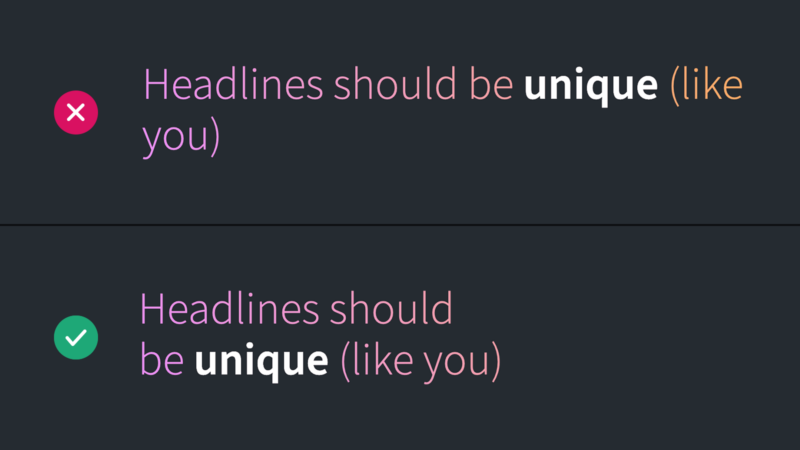
Chrome intends to ship CSS headline balancing, and the future looks bright for expressive web typography.

Fading adjacent menu items on hover is simpler than you might think.

Cloud Four’s creative director ponders what he’d like to see from CSS in the coming year.
But I'm not sure when this became widely supported, and I can't find anything about it online...