Building an accessible image comparison web component

By leveraging native browser controls, we can make accessible and high-performing components with just a dash of JavaScript.
You appear to be offline, some content may be unavailable.

By leveraging native browser controls, we can make accessible and high-performing components with just a dash of JavaScript.

Website speed and performance are a question of equity. Fast and lightweight sites mean that everyone can access your content equally. It’s not only an economic imperative; it’s a moral imperative.

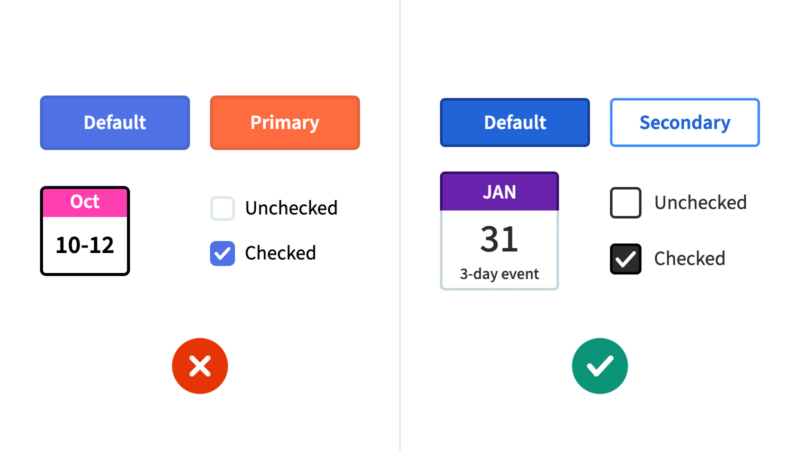
Our accessibility best practices have changed a lot in recent years, which we're reflecting in the next version of our design system.

If you’ve ever tried to use a CSS transition on an element with the hidden attribute or display: none;, you know this can be a challenge. I’ve run into this problem a number of times…

A loosely organized and inexhaustive list of feedback and suggestions I frequently give designers.

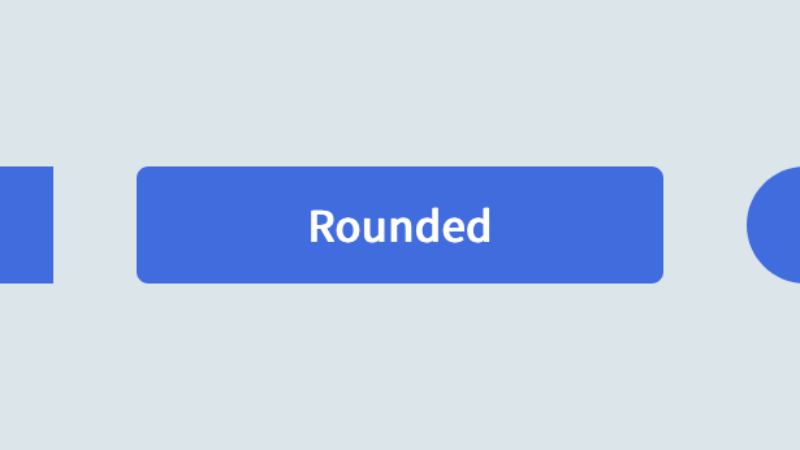
A technique for overcoming touch target size and content clipping issues with pill-shaped and circular buttons.
Our techniques evolve with each new project, and SVG icons are no exception!

When I first started learning web development I thought hiding content was simple: slap display: none; onto your hidden element and call it a day. Since then I’ve learned about screen readers, ARIA attributes,…

From 2008 through 2010 I taught Internet Typography and Web Standards courses part-time at a local art school. One of my goals was to balance students’ understanding of the web’s constraints with its potential. Too…

Incorporating contrast checks into our process has fundamentally changed the way we approach color in our design systems.