Some Design Advice

A loosely organized and inexhaustive list of feedback and suggestions I frequently give designers.
You appear to be offline, some content may be unavailable.

A loosely organized and inexhaustive list of feedback and suggestions I frequently give designers.

I accidentally became Cloud Four's resident expert on dynamic circular containing elements. Here are my tips and tricks.

After years of defaulting to PostCSS as our CSS processor of choice, we've recently considered reintroducing Sass to our stack.

Strategies for when the goals of your project, team or users diverge from those of an established design system.

A technique for overcoming touch target size and content clipping issues with pill-shaped and circular buttons.
Our techniques evolve with each new project, and SVG icons are no exception!

Strategies for sharing HTML, CSS and JavaScript patterns between seemingly disparate projects or platforms.

From 2008 through 2010 I taught Internet Typography and Web Standards courses part-time at a local art school. One of my goals was to balance students’ understanding of the web’s constraints with its potential. Too…

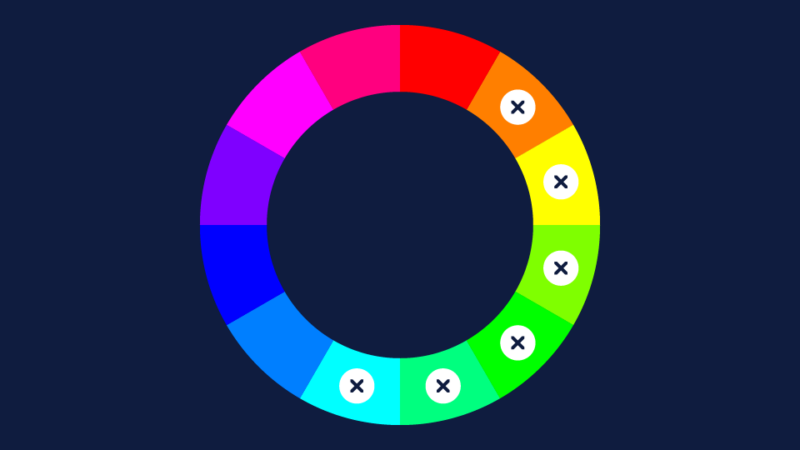
Incorporating contrast checks into our process has fundamentally changed the way we approach color in our design systems.

If tomorrow someone wanted to try out a radical new idea within your design system, where would that happen?