The Possibility Bridge

A delightful metaphor from the world of game development.
You appear to be offline, some content may be unavailable.

A delightful metaphor from the world of game development.

Cloud Four’s creative director shares his hopes and dreams for the future of CSS.

I had a lot of fun chatting with Jessie Coan and Varun Bihani about Cloud Four’s unique approach.

A look back at one of my first (and most popular) open source projects.

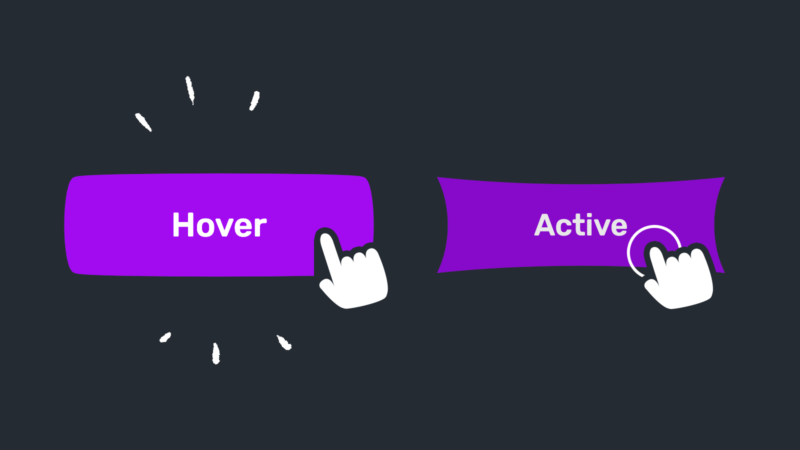
While I wasn’t looking, an elastic hover/active effect I shared on CodePen was viewed more than 11,000 times. Here’s how it works!

Can our GIF-like embeds support playback controls, alternative text, and reduced motion?

The block editor is super powerful, but how do we bring in dozens or hundreds of external HTML and CSS patterns?

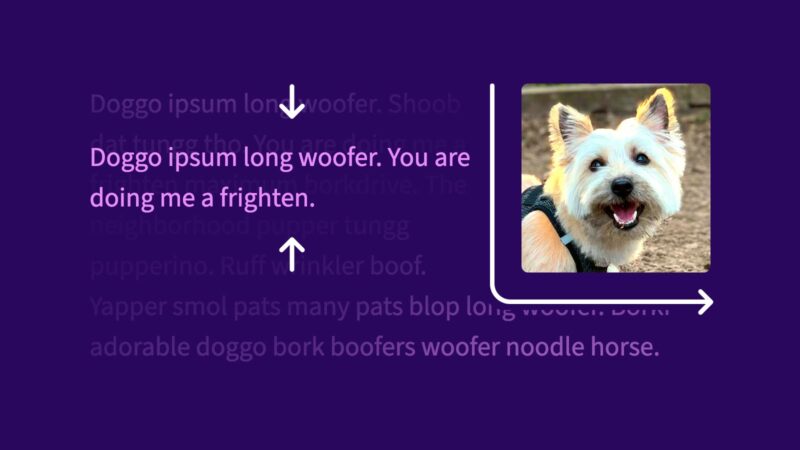
Is it possible to center-align text content vertically when it’s shorter than a floating image?

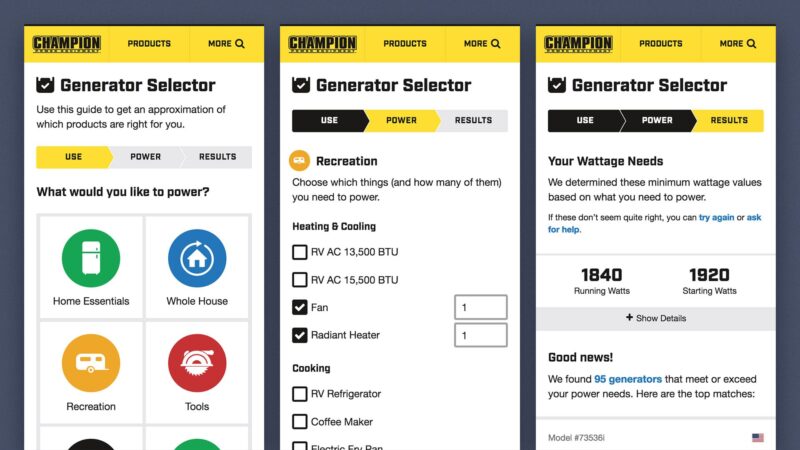
If you shop online, you’re probably familiar with product listings. These long scrolls of available stock are as commonplace in ecommerce as shelves are in brick-and-mortar stores. Because long lists get overwhelming quickly, we…

Animated GIFs remain popular in spite of their beefy file sizes. But what are we supposed to use instead?