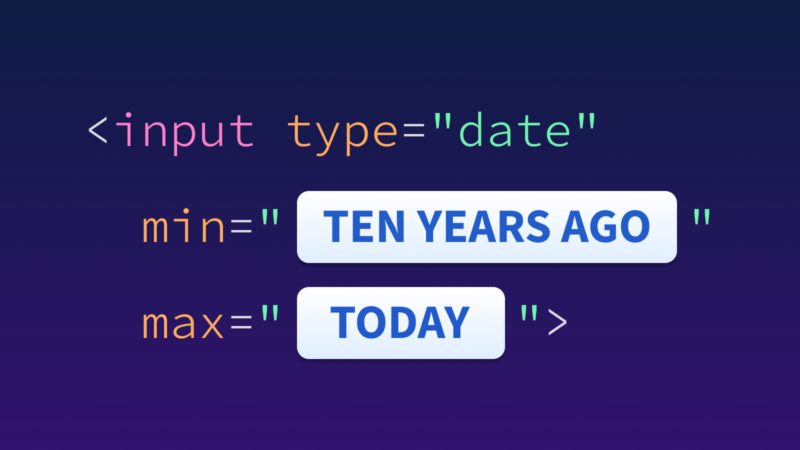
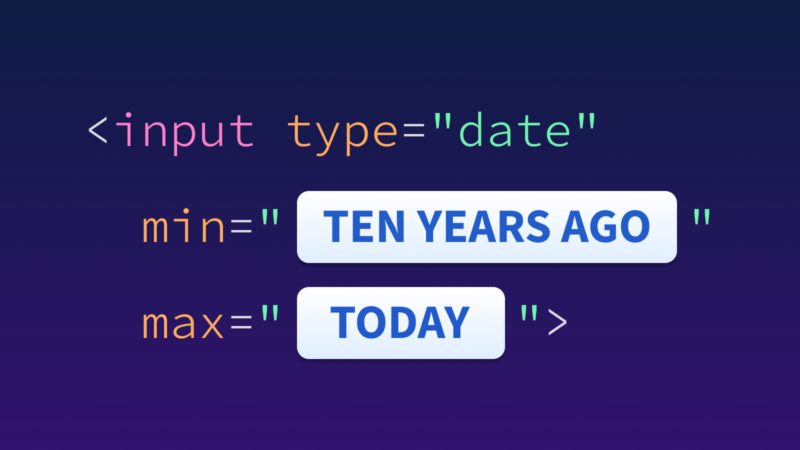
The selected date must be within the last 10 years

Present me helps past me by sharing lessons learned when validating an input that requires a date value within a specified range.
You appear to be offline, some content may be unavailable.
Senior Front-end Developer
Gerardo is a developer who has been playing with and learning about the web for over a decade professionally. His passions include the love of learning, creativity, problem-solving, sports and social justice. His curiosity led him to initially study the arts with a focus on the digital medium. His experience with art, design, and development make him a well-rounded maker of things on the web.


Present me helps past me by sharing lessons learned when validating an input that requires a date value within a specified range.

Part 4 explores the ValidityState API, a powerful, approachable, and well-supported API we can use to define custom validation messages.

Parts 1 and 2 of this series explore the browser's built-in HTML & CSS form validation features and how to progressively enhance the experience by layering in JavaScript. This article continues the exploration, focusing on a use case not handled natively: a checkbox group.

In Part 2 of this series, we take the base HTML and CSS form validation experience and progressively enhance it by adding JavaScript and the Constraint Validation API while also addressing accessibility concerns.

Browsers nowadays have built-in form validation features that make JavaScript-only solutions unnecessary. Let's explore what this might look like using progressive enhancement techniques.

Using the native HTML disclosure widget for a burger menu is so enticing. Unfortunately, the details/summary elements come with accessibility issues, so it's not an inclusive solution.

Progressive enhancement or a great Cumulative Layout Shift metric score? Why not both?
In Cloud Four’s core values, we state our belief in “the web as a unifying platform to provide access to information for all people of all abilities.” This inspires us to follow best practices…

Some of the largest sporting goods e-commerce sites don’t provide an accessible experience for sale prices. A few small changes can significantly enhance the experience.

I recently attended a workshop about “cultivating brave and accountable spaces” to reduce elitism and exclusivity in the tech industry. I share my learnings and takeaways from this experience.

Presented at PWA Summit