Taking Isomorphic Apps Offline With Service Workers

For a recent project, we built an isomorphic application with Nuxt.js. It was important for our app to function for users even if they were offline, so I got to work on turning…
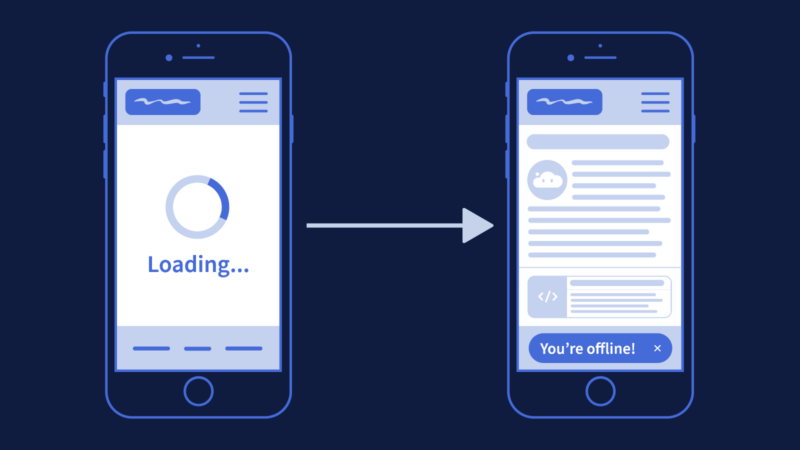
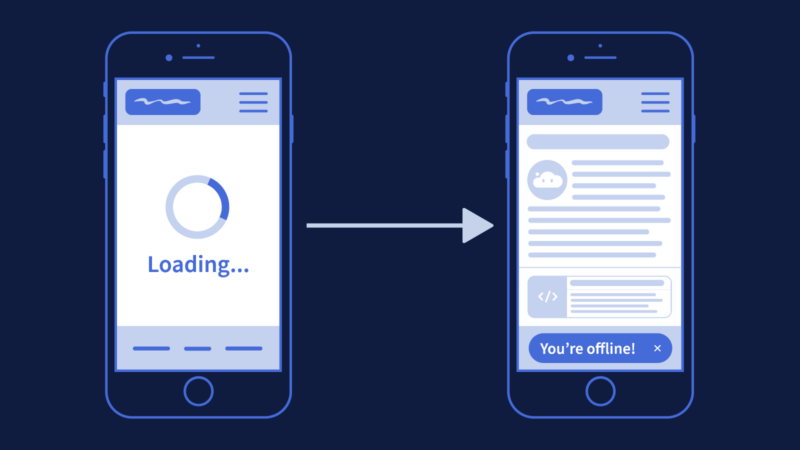
You appear to be offline, some content may be unavailable.

For a recent project, we built an isomorphic application with Nuxt.js. It was important for our app to function for users even if they were offline, so I got to work on turning…
Chrome is introducing an opaque response-type visual indicator hoping to shed some light on exceeded storage quota errors when caching opaque responses.
A documentation of my journey in understanding why the cache storage was bloating when caching CDN-hosted static assets with a service worker.

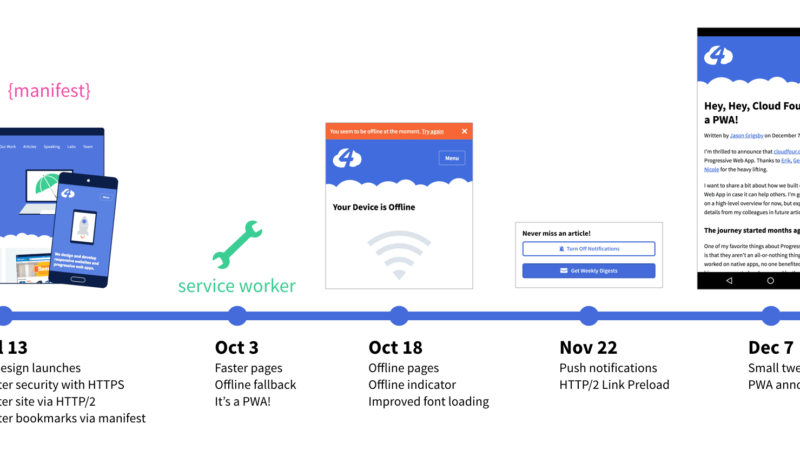
One of the hidden benefits of Progressive Web Apps is that you can start right now and roll out features incrementally. We took this approach when building our own Progressive Web App last year. Our…

What Progressive Web Apps features should we expect Apple to support?

Apple has started development of service workers—the key technology powering Progressive Web Apps.

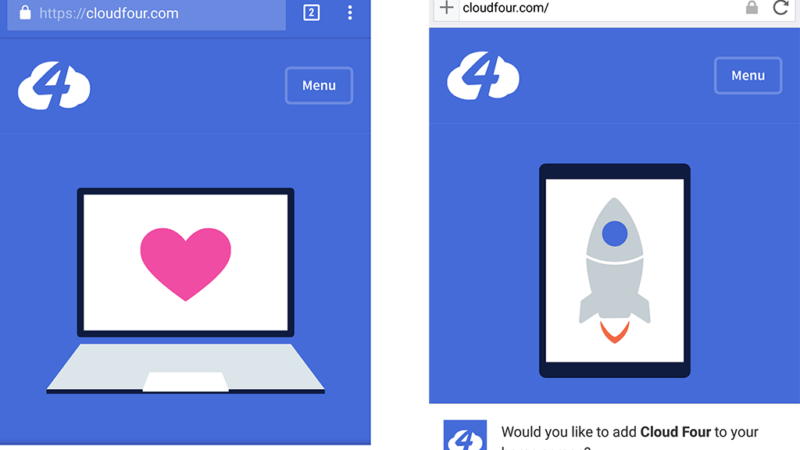
A behind-the-scenes look at how we made cloudfour.com into a Progressive Web App.

One common argument for why organizations aren’t investing in Progressive Web Apps is that iOS doesn’t support them. Hogwash. Here’s why organizations should invest in Progressive Web Apps regardless. Source: Pixabay Progressive Web Apps…

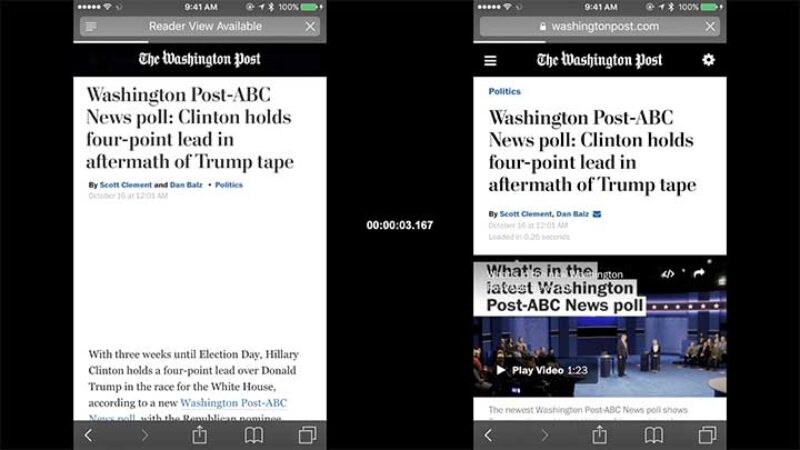
The Washington Post's Progressive Web App has seen near 5x increase in user engagement on iOS. But iOS doesn't support PWAs. How does that work?

Designing responsive Progressive Web Apps forces us to tackle design challenges that we’ve been been able to side-step thus far. What do users expect from these new apps?