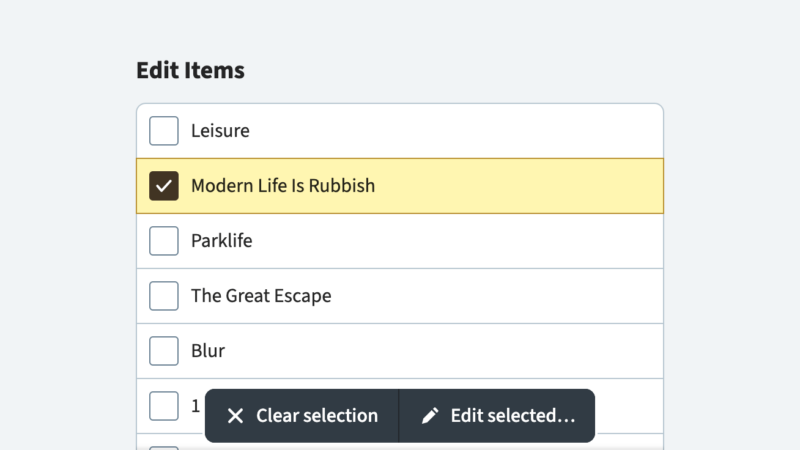
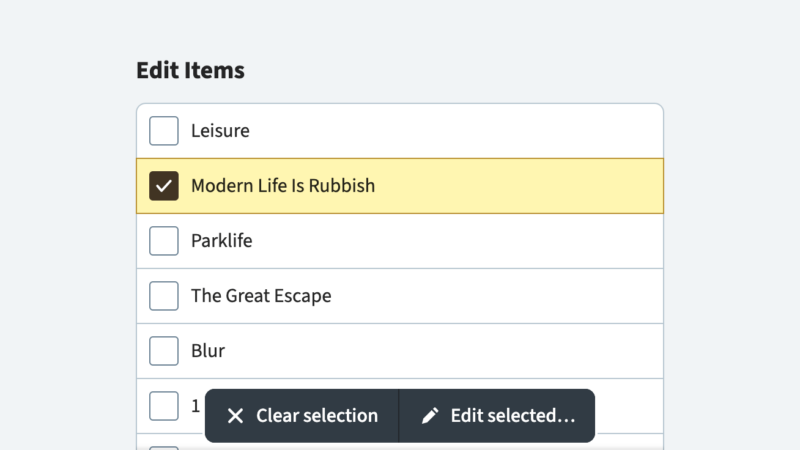
A Content List With Bulk Actions Using Ancient HTML and Modern CSS

This common UI pattern demands a lot less JavaScript than it used to.
You appear to be offline, some content may be unavailable.

This common UI pattern demands a lot less JavaScript than it used to.

Everyone loves animated GIFs, right? Not if you have finite bandwidth, a shaky network connection or motion sensitivity! But fear not… modern browsers make it easier than ever to level up our GIF game!

Part 4 explores the ValidityState API, a powerful, approachable, and well-supported API we can use to define custom validation messages.

Parts 1 and 2 of this series explore the browser's built-in HTML & CSS form validation features and how to progressively enhance the experience by layering in JavaScript. This article continues the exploration, focusing on a use case not handled natively: a checkbox group.

In Part 2 of this series, we take the base HTML and CSS form validation experience and progressively enhance it by adding JavaScript and the Constraint Validation API while also addressing accessibility concerns.

Browsers nowadays have built-in form validation features that make JavaScript-only solutions unnecessary. Let's explore what this might look like using progressive enhancement techniques.

Can our GIF-like embeds support playback controls, alternative text, and reduced motion?

Animated GIFs remain popular in spite of their beefy file sizes. But what are we supposed to use instead?

Using the native HTML disclosure widget for a burger menu is so enticing. Unfortunately, the details/summary elements come with accessibility issues, so it's not an inclusive solution.

Progressive enhancement or a great Cumulative Layout Shift metric score? Why not both?