Cowardly Defaults and Courageous Overrides with Modern CSS

Let’s make a more useful utility class without giving up any versatility.
You appear to be offline, some content may be unavailable.

Let’s make a more useful utility class without giving up any versatility.

The block editor is super powerful, but how do we bring in dozens or hundreds of external HTML and CSS patterns?

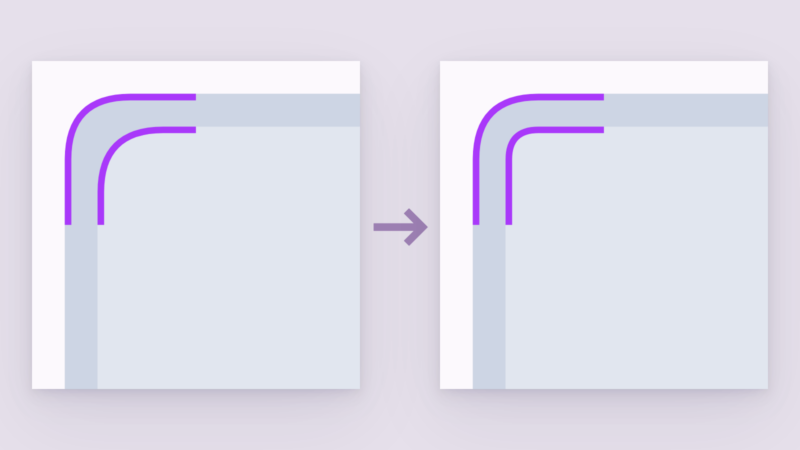
I was recently designing an interface with a lot of rounded corners. But, when I nested rounded corners it looked off somehow...

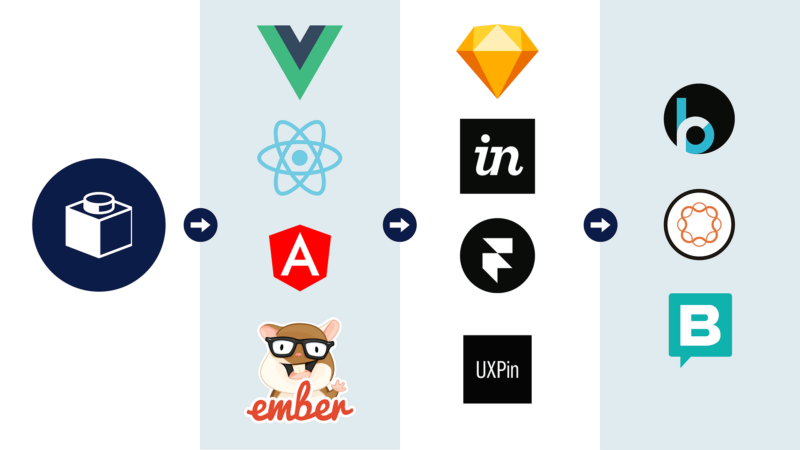
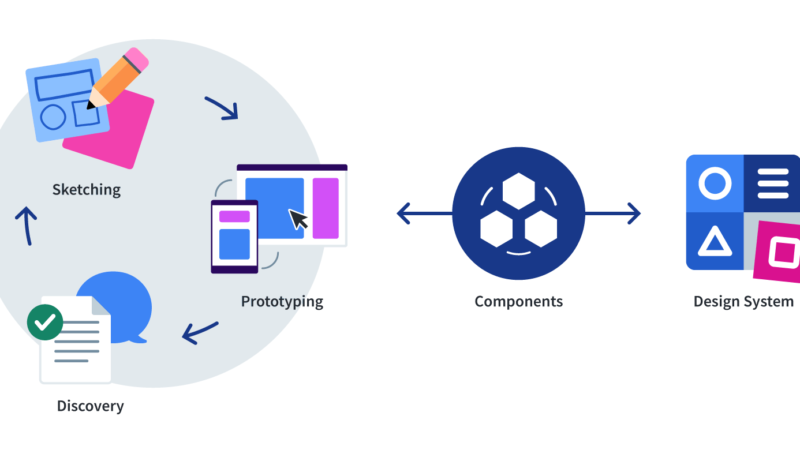
Components are everywhere, but they are rarely reusable across systems. A design system component is written differently than a CMS editor component. But does it have to be this way? Could we take one set of components and port them to multiple JavaScript frameworks, import them into design tools, and use them for the editing interfaces in content management systems?

Responsive design sprints are a significantly better way to design and build for today's web than the traditional web design process. We provide the receipts. Unfortunately, not every organization can adopt this responsive design sprints. Why is that and what can be done about it?

Web design software makers saw the pain caused by the design to developer hand off and built features to help. Unfortunately, these features don’t help as much as the software makers hope. At best, they are unwanted features to be ignored. At worst, they reinforce faulty assumptions that undermine design systems.

For a recent project, we needed to take a small web application and embed it inside a client’s existing site. Typically, this means inheriting the site’s styles. However, in this case, the client wanted this…

Of all the things that the W3C has published, my favorite is the priority of constituencies. That’s quite a statement given the W3C published the standards that form the foundation of the web and, by extension, my career. But the priority of constituencies has always deeply resonated with me. What happens if we apply it to design systems?

By adding a touch of transparency, we can design components that automatically adapt to their backgrounds.

For many designers, the process of finding one's place within a design system can be surprisingly tough.