Tyler’s CSS Wish List for 2024

Cloud Four’s creative director shares his hopes and dreams for the future of CSS.
You appear to be offline, some content may be unavailable.

Cloud Four’s creative director shares his hopes and dreams for the future of CSS.

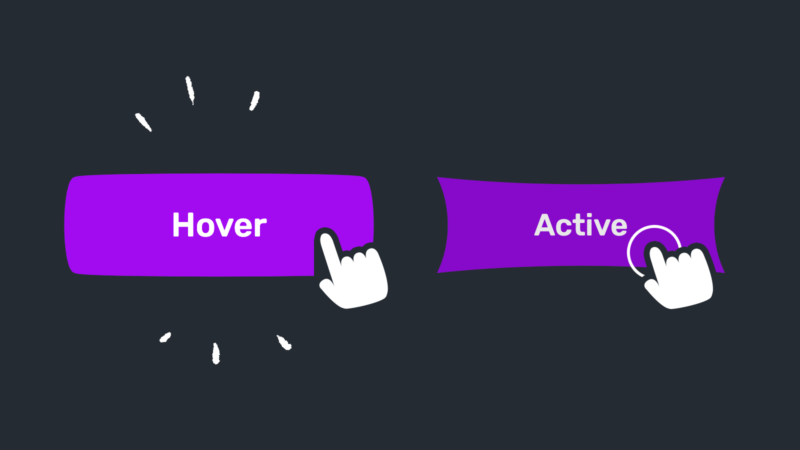
While I wasn’t looking, an elastic hover/active effect I shared on CodePen was viewed more than 11,000 times. Here’s how it works!

Can our GIF-like embeds support playback controls, alternative text, and reduced motion?
Animation can help inform user about changes in your app. And the View Transitions API makes adding animations easier than ever.

Animated GIFs remain popular in spite of their beefy file sizes. But what are we supposed to use instead?

Fading adjacent menu items on hover is simpler than you might think.

Responsive design sprints are a significantly better way to design and build for today's web than the traditional web design process. We provide the receipts. Unfortunately, not every organization can adopt this responsive design sprints. Why is that and what can be done about it?

Turning simple shapes into complex illustrations using some SVG magic.

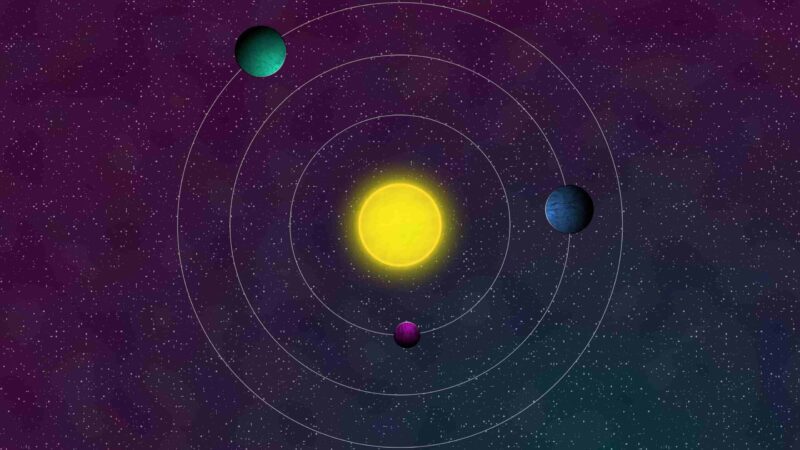
Using JavaScript, SVGs, and CSS to procedurally generate unique solar systems.
Micro-interactions are small, singular interactions that serve one purpose: communicate meaningful feedback to users in a positive and welcoming way. People like to constantly know what’s going to happen when an action is performed and…