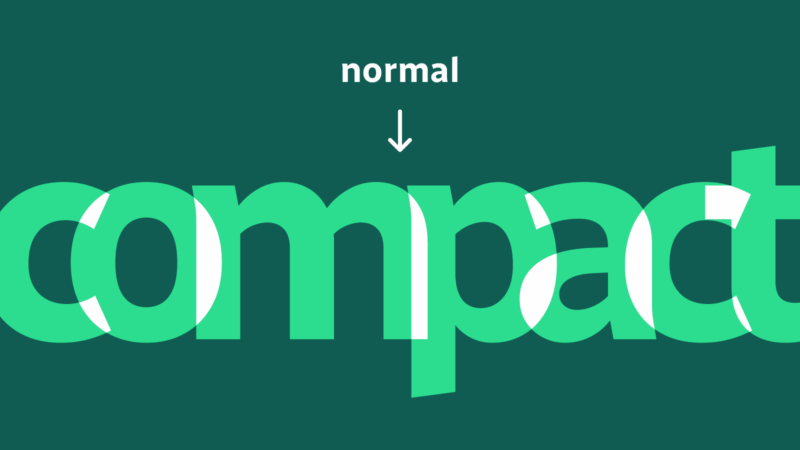
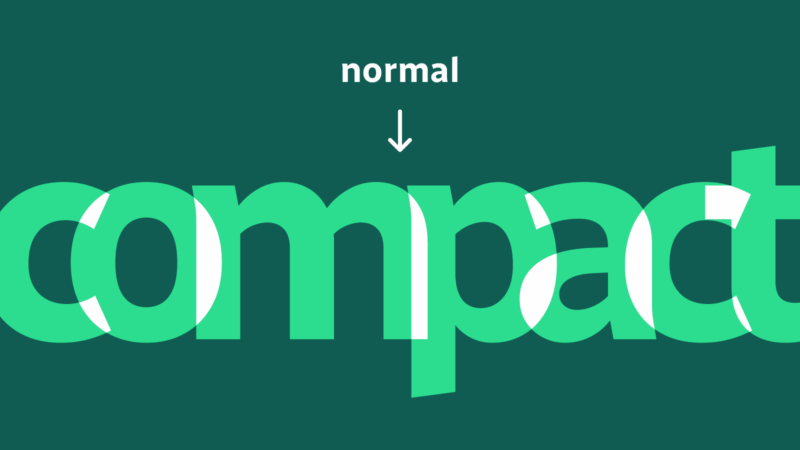
Responsive Letter Spacing

Minimizing the readability impact of a typographic brand requirement.
You appear to be offline, some content may be unavailable.
Partner, Vice President & Creative Director
Tyler joined Cloud Four in 2013, becoming a partner and VP of Design four years later. Prior to that, he led multi-disciplinary teams at a Bay Area stealth startup and the agency arm of WE Communications, where his clients included technology giants, medical startups and music festivals.

Although his primary role is to set vision and provide creative direction, he’s not afraid to roll up his sleeves and knock out code to solve design problems. He’s as likely to be found littering a whiteboard with sketches as he is spelunking through CSS or JavaScript. He's especially fond of design systems, SVG animation and opportunities to bring personality into interface design.
Tyler’s enthusiasm for art and design show through in his side projects. In 2010 he co-founded Backabit, a two-person indie game studio. Their first game reached number eight in the US App Store paid charts after it was featured by Apple, who called it “a simple and stylish physics puzzler you won’t want to put down.” He’s also the creator of Colorpeek, a web app for simply sharing and previewing colors. In 2018, he successfully completed a challenge to share a new drawing every day for an entire year.
Tyler has presented at numerous conferences, including Smashing Conference, CascadiaFest, Techweek Chicago and the inaugural CyborgCamp. He was once an adjunct professor at the local Art Institute, teaching upper-level courses in Internet Typography and Web Standards. His work has been featured or acknowledged in several publications, including Brad Frost’s Atomic Design and HOW Magazine.


Minimizing the readability impact of a typographic brand requirement.

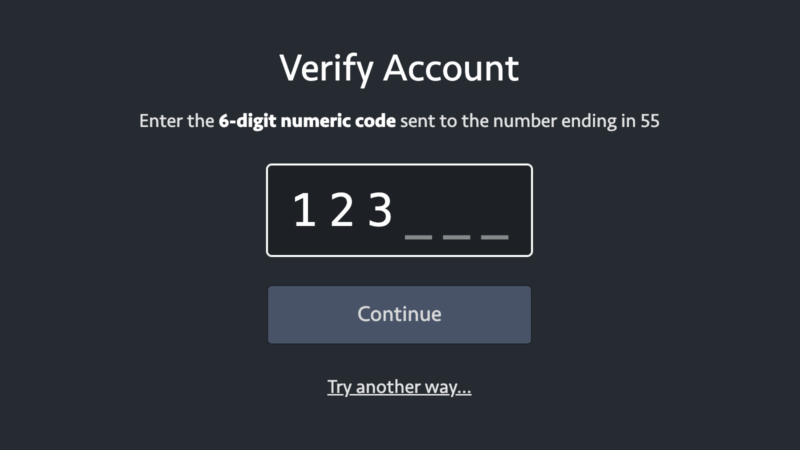
Fully functional OTP entry may be easier than you think.

I had a blast chatting with Chris and Dave on my personal favorite podcast about building websites.

The satisfaction of rescuing experiences from daunting constraints.

If you’re a designer who’d like to give in-browser mockups a try in your own work, this could be your starting point.

Let’s make a more useful utility class without giving up any versatility.

An early encounter with a fabricated progress indicator inspired several more honest alternatives.

It can be surprising for new clients to see just how much of our design process happens in HTML, CSS and (light) JavaScript.

A simple trick for styling cards with breakout elements.

This common UI pattern demands a lot less JavaScript than it used to.

Presented at PixelPalooza, CascadiaJS

Presented at Smashing Conference, Open Source Bridge, CascadiaFest + 1 more

Presented at Refresh Portland, WebVisions