Responsive Images the Simple Way

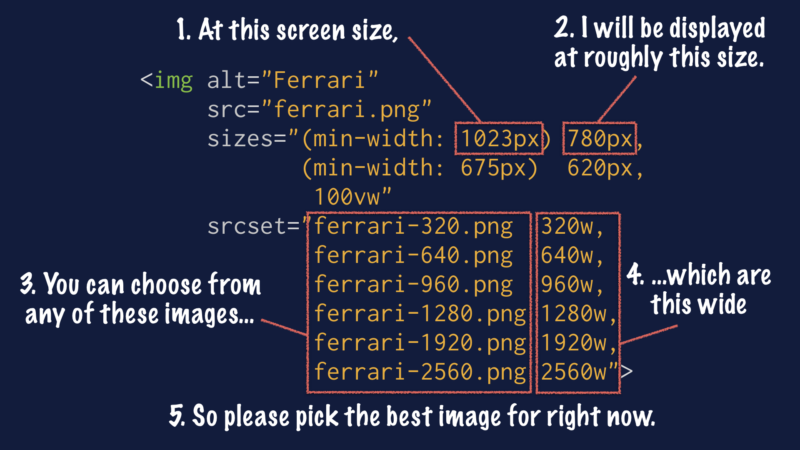
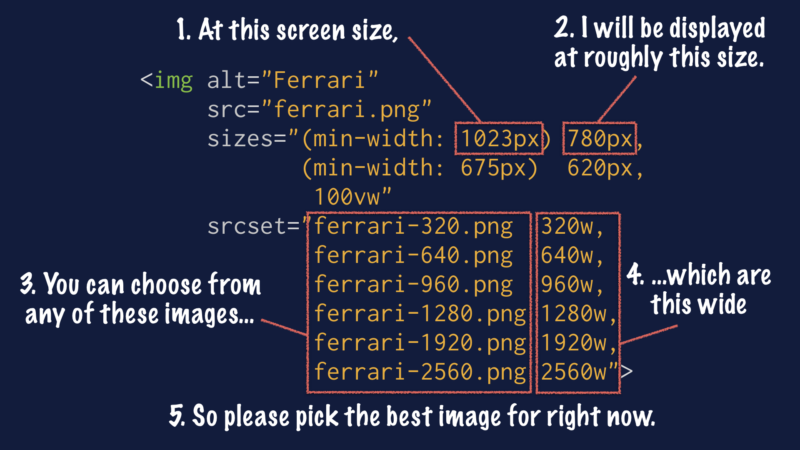
The responsive images spec is fantastic and covers a lot of use cases, but most of the time you’ll only need one: resolution switching using the `srcset` and `sizes` attributes.
You appear to be offline, some content may be unavailable.

The responsive images spec is fantastic and covers a lot of use cases, but most of the time you’ll only need one: resolution switching using the `srcset` and `sizes` attributes.
What’s typically involved in an npm version release? How can you determine the release process for an existing project? Can project maintainers do anything to make it easier for new contributors?
One frustrating aspect of the modern JavaScript ecosystem is keeping all your dependencies up to date. Thankfully, there are automated tools that can handle this thankless task for you.

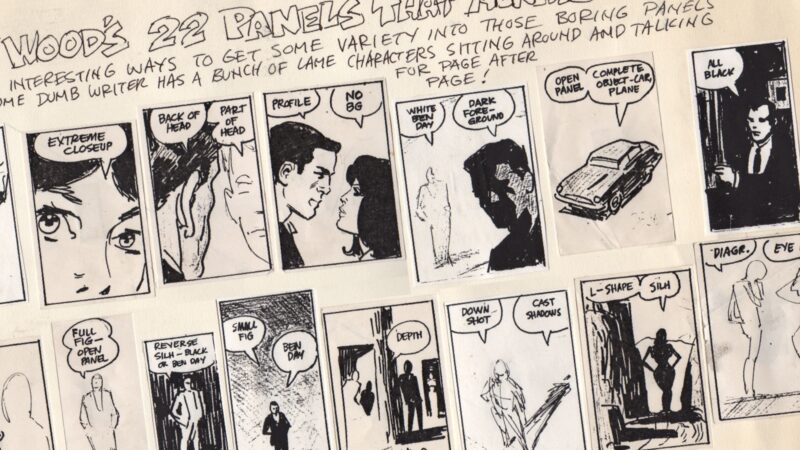
Comic book artist Wally Wood’s “22 Panels That Always Work” is a legendary bit of productivity hacking. How can you reduce “noodling” in your work?

As a general rule, when merging a pull request from a feature branch with a messy commit history, you should squash your commits. There are exceptions, but in most cases, squashing results in a cleaner Git history that’s easier for the team to read.
So you’ve got a pattern library: Congratulations! The next step is making it possible for other people to use those patterns. You could simply provide download links for the CSS and other assets, but then…