Coding a Snowflake Generator

Hand-code an SVG snowflake, experiment in an interactive playground, and generate infinite random snowflakes with a dash of JavaScript.
You appear to be offline, some content may be unavailable.

Hand-code an SVG snowflake, experiment in an interactive playground, and generate infinite random snowflakes with a dash of JavaScript.
"Learn the rules like a pro so you can break them like an artist." — Falsely attributed to Pablo Picasso

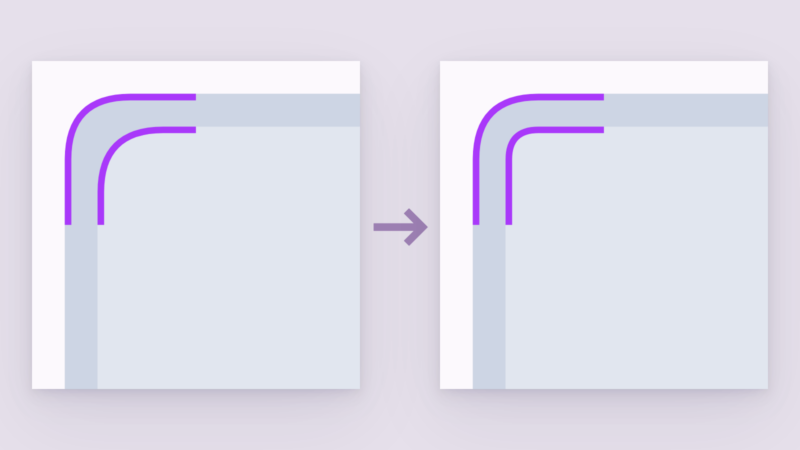
I was recently designing an interface with a lot of rounded corners. But, when I nested rounded corners it looked off somehow...

"Swoop-and-poop" refers to when you're nearing the end of a project or task, and at the last minute, an important decision-maker swoops in and lets you know that you're on the wrong track.

Font subsetting allows you to split a font's characters (letters, numbers, symbols, etc.) into separate files so your visitors only download what they need. There are two main subsetting strategies that have different advantages depending on the type of site you're building.

By wrapping and enhancing HTML elements, we can provide a solid baseline experience, with progressive enhancement as the cherry on top.

Turning simple shapes into complex illustrations using some SVG magic.

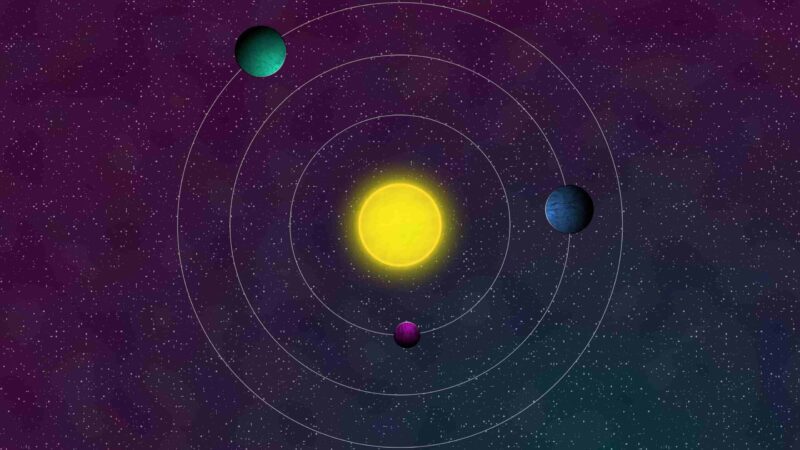
Using JavaScript, SVGs, and CSS to procedurally generate unique solar systems.

By leveraging native browser controls, we can make accessible and high-performing components with just a dash of JavaScript.

Colors on the web are confusing — but they don't have to be! The HSL format makes it easy for humans and computers to work with color.